Wireframe là gì? Cách thiết lập Wireframe hiệu quả?
Nếu thiết kế website là xây một ngôi nhà, UX, UI là kiến trúc không gian thì Wireframe chính là bản thiết kế thô của ngôi nhà. Nếu bạn còn băn khoăn, chưa hiểu rõ về cách ứng dụng và tầm quan trọng của công cụ này thì hãy cùng chúng tôi tìm hiểu chi tiết ở bài viết dưới đây.

Wireframe là gì?
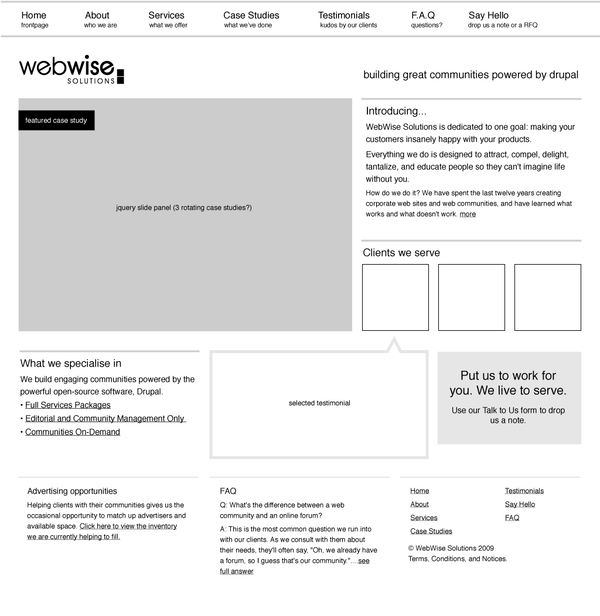
Wireframe (cấu trúc dây/khung xương) là công cụ hỗ trợ thiết kế giao diện và hoàn thiện cấu trúc của website. Hoặc Wireframe chính là bản phác thảo trước khi thiết kế website. Mặc dù để hoàn thiện và thiết kế của website cần nhiều yếu tố nhưng sử dụng wireframe là bước không thể bỏ qua trước khi làm web. Công cụ này tập trung vào các cấu trúc của website.

Yếu tố phân biệt và mục đích sử dụng Wireframe?
Wireframe hỗ trợ các vấn đề về thiết kế giao diện web. Công cụ này là một phần quan trọng và không thể thiếu trong quá trình thiết kế tương tác của các công ty.
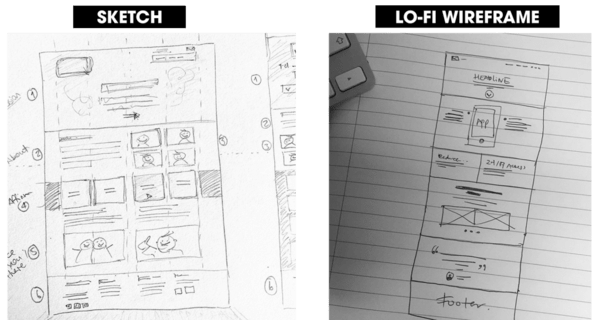
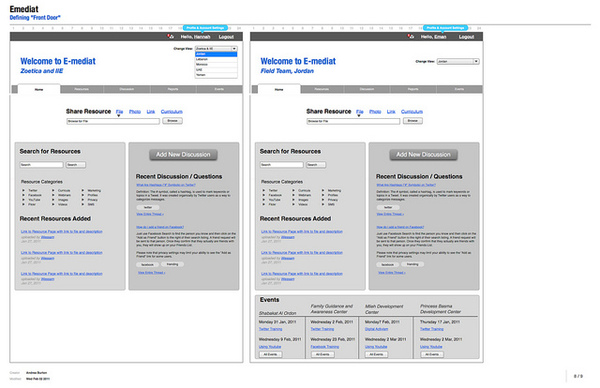
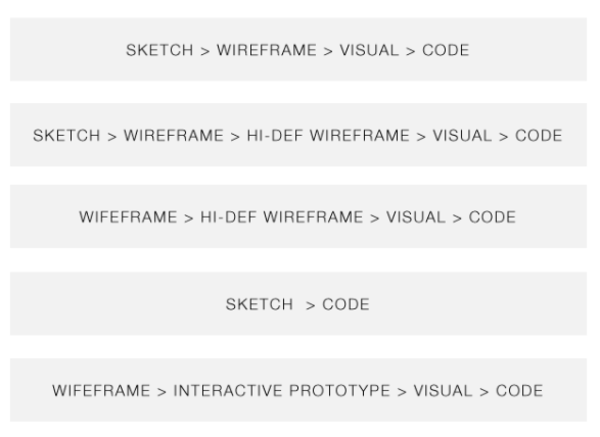
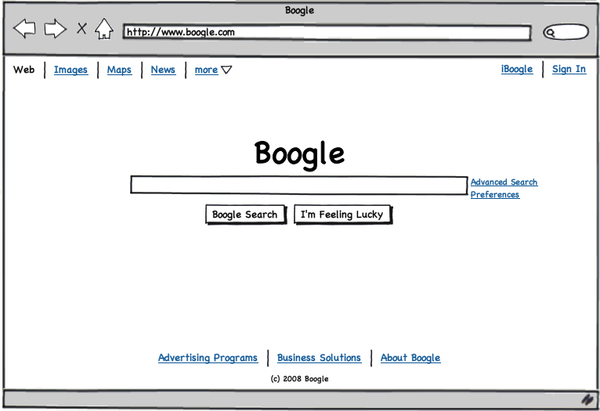
Không chỉ các bạn mới mà nhiều bạn đã có kinh nghiệm thiết kế lâu năm vẫn hay nhầm lẫn giữa Wireframe và Sketch. Hình dưới đây là cách phân biệt hai cấu trúc hai công cụ này.

Trong đó, Sketch là bản nháp, phác thảo chi tiết các vị trí, vai trò và chức năng của từng thành tố trong một trang web. Còn Wireframe thì khác. Wireframe nhấn mạnh phác thảo cấu trúc chính, các hạng mục lớn và các yếu tố then chốt cần có trong giao diện website.
Ngoài ra, để biết rõ Wireframe là gì, dưới đây là các câu hỏi mà một Wireframe hoàn chỉnh cần trả lời.
- Cấu trúc của website về phác thảo đầu trang, chân trang, thanh bên (header, footer, sidebar),… như thế nào cho hợp lý?
- Nội dung (content) hiển thị trên từng trang web là gì?
- Hệ thống phân cấp và tổ chức thông tin (Information hierarchy) các cách thức hiển thị là gì?
- Giao diện website hoạt động ra sao?
- Cách người dùng tương tác với giao diện web như thế nào?
Ưu – nhược điểm của Wireframe
Đối với các designer, ngoài việc nhận thiết kế chi tiết website, việc lên bản phác thảo Wireframe rất quan trọng.
Ưu điểm của Wireframe
- Giúp “khán giả” hình dung được cấu trúc và hệ thống phân bổ của website. Mặt khác, khi có Wireframe, việc trao đổi và đưa ra thỏa thuận sẽ tiện hơn.
- Co gọn được yêu cầu cho thiết kế, không mất nhiều thời gian để chỉnh sửa.
- Xác định rõ các dạng nội dung quan trọng, qua đó, tập trung thiết kế chuẩn UX, UI.
- Là một yếu tố giúp lo lường CTA hiệu quả. Hỗ trợ các designer tạo ra CTA hiệu quả, tập trung nâng cấp hình ảnh và tối ưu trải nghiệm người dùng.
- Giúp người dùng thống nhất về tầm nhìn và phạm vi hoạt động của dự án.
Nhược điểm của Wireframe
- Chỉ là bản phác thảo thô và không chứa các chi tiết. Điều này khiến nhiều người khó khăn hình dung cách thức triển khai.
- Để hoàn thiện Wireframe cần sự phối hợp của nhiều bộ phận bao gồm: design, content.

Tại sao bạn nên sử dụng Wireframe?
Các doanh nghiệp nên sử dụng Wireframe bởi nó có tác dụng lớn trong quá trình xây dựng website. Đây lại là vấn đề ít người ý thức và tư duy đến. Các tác dụng chính khi sử dụng công cụ này bao gồm:
- Hiển thị rõ ràng, đầy đủ các yếu tố cần thiết của một giao diện web chuẩn.
- Khả năng tạo sức hút, nâng cao trải nghiệm người dùng.
- Xây dựng và phát triển giao diện website hấp dẫn và sáng tạo hơn.
- Hạn chế lỗi, dễ chỉnh sửa, thuận tiện kiểm soát rủi ro.
Wireframe và những thuật ngữ có liên quan
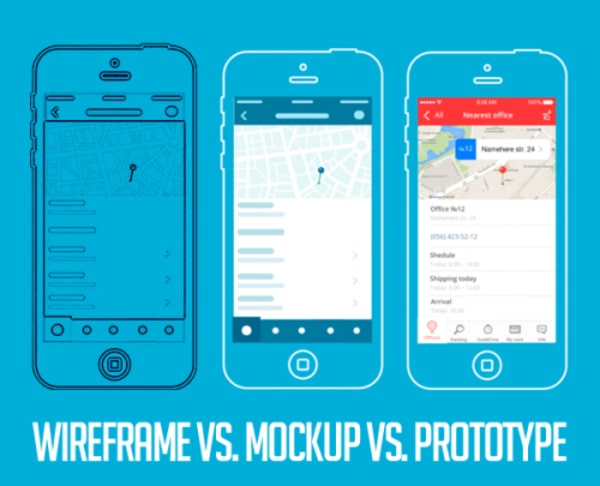
Wireframe gồm 3 thuật ngữ chính lần lượt là:
- Wireframes: là các minh họa minh họa về cấu trúc và thành phần của một trang web. Đây là các đường thẳng, hình hộp, các dải màu đen trắng,…

- Mockups: Đây là thuật ngữ ở cấp độ sâu hơn Wireframes. Nó là tập trung lý giải các yếu tố về thiết kế. Nói cách khác, nó là sự tái diễn các ngôn ngữ trên hình ảnh thương hiệu.
- Prototype: Đây là thuật ngữ hiển thị cách hoạt động của giao diện người dùng dựa trên HTTP/CSS hoặc Javascript. Chúng cung cấp cái nhìn chi tiết về một hoặc nhiều chức năng bất kì của trang web.
Các mức độ trung thực
Tính trung thực của Wireframe trên website được thể hiện qua nhiều yếu tố. Chúng lần lượt là:
Block diagrams
Block diagrams là sơ đồ khối. Chúng cung cấp những yếu tố căn bản nhất của Wireframe qua các thông tin như: các nội dung, bố cục, các chức năng. Bên cạnh đó, bạn có thể thay đổi kiểu chữ và kích thước, thêm nội dung các thành phần để thuận tiện đánh giá và theo dõi. Tuy nhiên tất cả cần dựa trên bố cục tổng thể của Wireframe.

Grey boxes
Grey boxes là yếu tố giúp bạn kiểm tra các kế hoạch nội dung và theo dõi lượng người dùng.

High-Fidelity Text
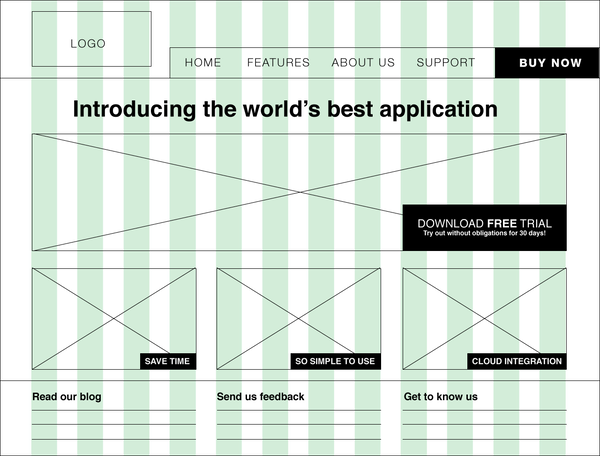
Đây là cách điền những văn bản lý tưởng về độ dài, font chữ. Chúng không đi sâu vào chi tiết đồ họa mà chú trọng sự chân thật của các yếu tố trong Wireframe.

High-Fidelity Color
Đây là yếu tố giúp bạn thêm màu sắc vào thiết kế tổng thể. Chúng góp phần thôi thúc người dùng hành động. Bên cạnh đó, yếu tố màu sắc này và màu tổng quan của website cần có sự bổ sung cho nhau, Cấu trúc mà không chỉ tạo sự cân bằng mà còn giúp tăng cường trải nghiệm người dùng.

High-Fidelity Media
Đây là tính năng giúp bạn chèn các video và ảnh. Chúng hỗ trợ quá trình nhấn mạnh nội dung và tác động đến cấu trúc hệ thống thông tin tổng thể.

Các bước xây dựng khung thiết kế Wireframe hiệu quả
Để xây dựng khung thiết kế Wireframe hiệu quả, bạn cần làm theo 9 bước dưới đây:
Bước 1: Khai thác những cảm hứng
Khai thác những cảm hứng và tìm ý tưởng là bước đầu tiên để nắm bắt tổng thể về quá trình xây dựng Wireframe. Ở bước này, nếu chưa có kinh nghiệm, bạn nên tìm những những bên đã làm tốt hoặc vào các trang top đầu ngành của bạn xem và hình dung cách họ xây dựng và tổ chức Wireframe.

Bước 2: Thiết kế quy trình của bạn
Thiết kế quy trình là giai đoạn bạn cần tập trung vào thế mạnh của mình để tạo lên một quy trình nổi bật. Bạn nên hỏi và tham khảo thêm để cân nhắc việc sử dụng các Framework HTTP/CSS trong dự án của mình.

Đây là quá trình bạn cần thử nghiệm xem xét, phân tích và đánh giá để đưa ra quy trình hiệu quả.

Bước 3: Thông minh trong việc lựa chọn các công cụ
Để tạo ra Wireframe có nhiều công cụ khác nhau. Tuy nhiên bạn nên tập trung vào các công cụ giúp bạn tối ưu được UX, UI là tốt nhất. Dưới đây FPT Arena giới thiệu đến bạn 5 công cụ để bạn tham khảo như:
- Omnigraffle: Đây là công cụ trên Macbook được các designer rất ưa chuộng. Công cụ này chứa một thư viện các thành phần, các mẫu thiết kế, bạn có thể tái sử dụng. Chúng được đóng góp bởi những người dùng khác nhau. Bên cạnh đó, công cụ này chứa nhiều tính năng độc đáo khác như: tự động bố cục, tùy biến đối tượng, vẽ đồ thị và Smart guide.
Ngoài ra, trên công cụ này có một vài tính năng tương tự Adobe CS. Bởi vậy, nếu bạn không có đồng bộ CS thì công cụ có giá 100 đô la rất đáng để bạn cân nhắc khi muốn tạo ra những Wireframe chi tiết.

- Axure: Đây là công cụ xuất hiện từ rất sớm trên Macbook. Nó hỗ trợ rất tốt đối với các thiết kế Wireframe chuyên nghiệp. Tuy nhiên, chúng còn khá lạ trên Windows
- Illustrator (AI): Nếu là designer thì bạn đã không còn xa lạ gì với công cụ AI này rồi. Có thể nói đây là công cụ được nhiều người sử dụng trong việc thiết kế Wireframe. Những tính năng độc đáo trên AI chính là giải pháp cho bạn với những yêu cầu phức tạp khi tạo ra Wireframe hoàn thiện.
Bên cạnh đó, AI có khả năng tạo ra những file định dạng PSD, rất tiện để bạn chỉnh sửa khi cần thiết. Ngoài ra, các file này đều hỗ trợ chỉnh trên Photoshop để kiểm soát các thiết kế chữ.
- Indesign: Indesign là công cụ được FPT Arena khuyên dùng bởi chúng không chỉ có tính năng tương tự illustrator mà còn hỗ trợ rất nhiều về tính năng thiết kế và điều chỉnh các kiểu chữ khác nhau. Đồng thời công cụ này hỗ trợ rất hiệu quả trong quá trình tăng tương tác và độ chuẩn của bản mẫu.

- Balsamiq: Công cụ này được giới design đánh giá rất cao từ khoảng thời gian cập nhật vừa rồi. Chúng hỗ trợ các bản vẽ phác thảo Wireframe trở lên chuyên nghiệp hơn. Điểm nổi bật của Balsamiq là có thư viện tài nguyên khổng lồ. Đặc biệt, các tài nguyên này có thể tái sử dụng.

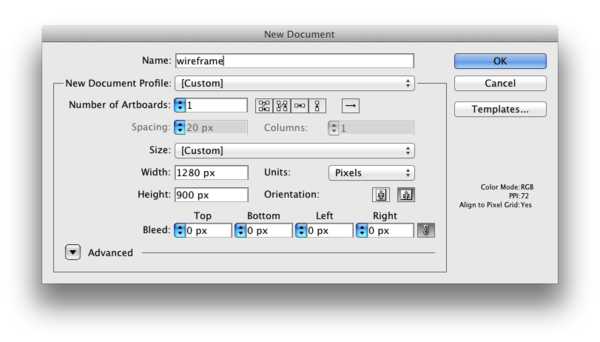
Bước 4: Thiết lập một Grid
Thiết lập Grid là cách để tổ chức và hệ thống lại cấu trúc của các thành phần trong Wireframe. Từ đó phát triển thế mạnh có sẵn của doanh nghiệp.
Ví dụ: Khi bản thiết lập Grid trong illustrator. Nếu kích thước bạn sử dụng là 1280×720 pixel, thì sự co dãn của độ phân giải trên di động sẽ lên tới 1140 pixel.

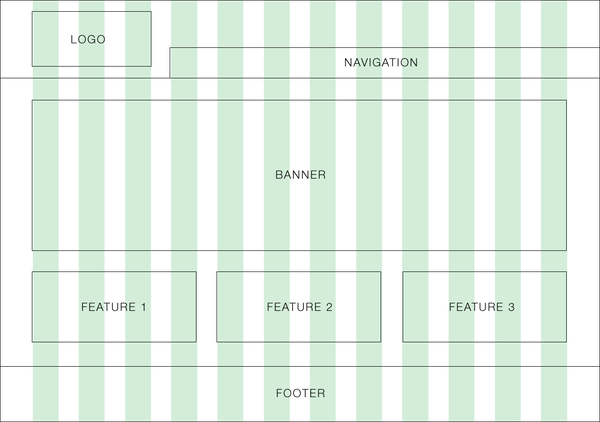
Bước 5: Xác định bố cục với các ô
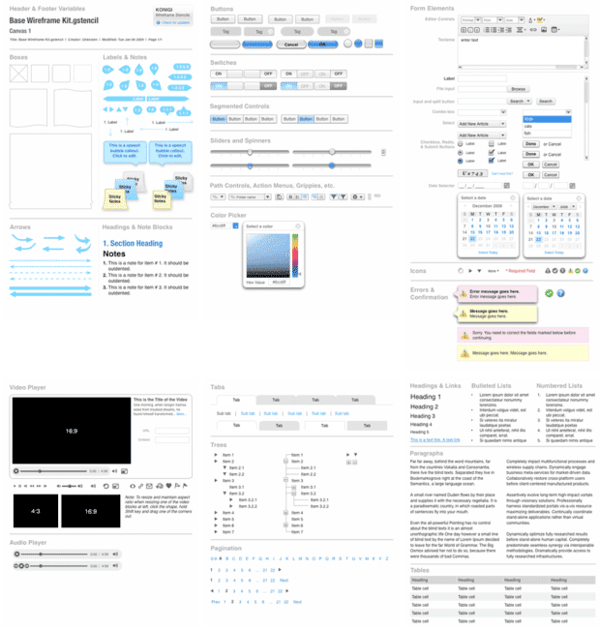
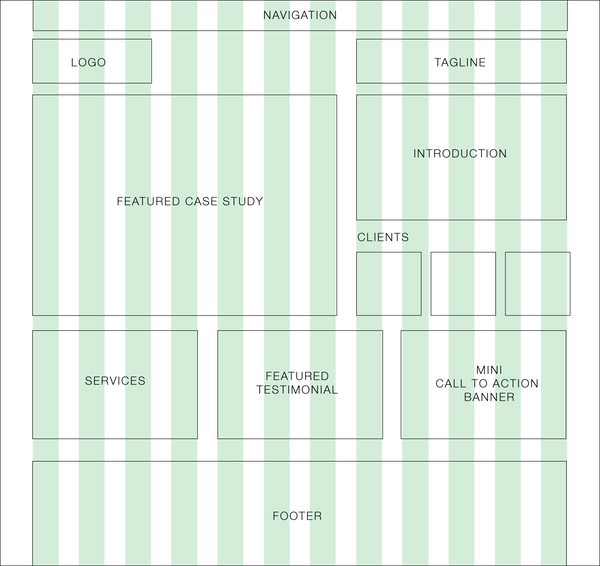
Sau khi thiết lập Grid, bạn cần bắt đầu thiết lập ô. Đây là quá trình thể hiện thứ tự thông tin mà bạn muốn trình bày “người xem” cảm nhận được. Một trình tự hoàn thiện và tối ưu nên có sự sắp xếp từ trên xuống dưới, từ trái sang phải. Bố cục ra sao sẽ tùy thuộc vào mục tiêu và đối tượng cụ thể của từng vấn đề và dự án. Bạn tham khảo ví dụ hình dưới đây:


Bước 6: Xác định thứ bậc thông tin với Typography
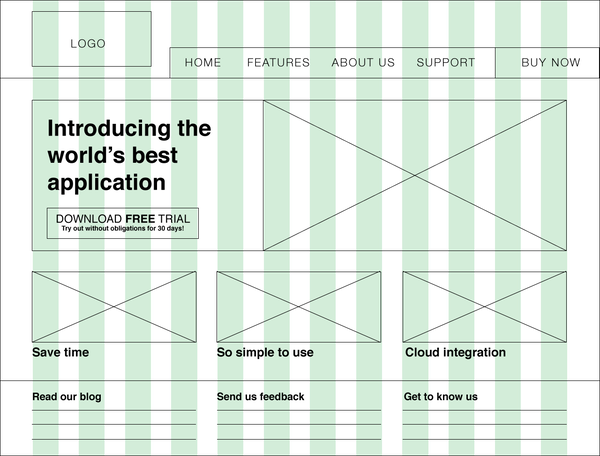
Sau khi đã sắp xếp vị trí thích hợp cho các ô, giờ bạn cần thêm các thông tin cần thiết. Khi đã có đầy đủ thông tin bạn sẽ đánh giá được các cấu trúc thông tin có tốt và hay không. Từ đó bạn sẽ tối ưu được thông tin muốn truyền tải ngay trên một bản phác thảo Wireframe.


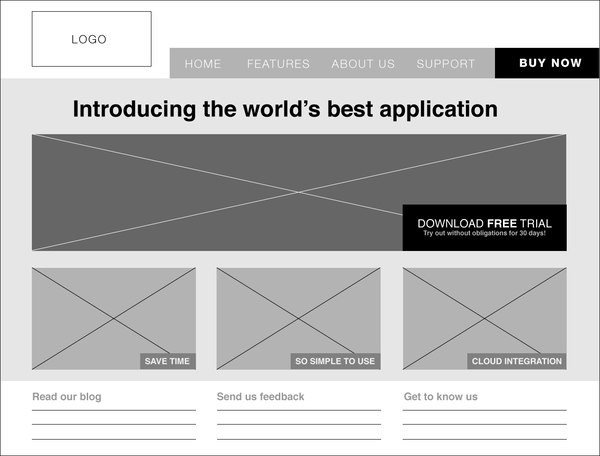
Bước 7: Tinh chỉnh với dãy màu xám
Màu xám hỗ trợ xác định cường độ trực quan rất hiệu quả của các thành phần. Bởi vậy bạn nên tận dụng và khai thác hiệu quả.

Bước 8: Wireframe có mức độ chi tiết cao
Đây là bước không bắt buộc thực hiện. Tuy nhiên, khi hoàn thiện bước này, Wireframe sẽ có tác dụng rất lớn đối với quá trình tổ chức và nâng cao hiệu quả tối ưu của bạn. Bản phác thảo chi tiết (Wireframe chi tiết) không chỉ hỗ trợ bạn tìm ra nhiều vấn đề, những lỗi sai tìm ẩn mà còn giúp bạn bổ sung những yếu tố còn thiếu khi bản phác thảo thô chưa thể hiện đầy đủ.

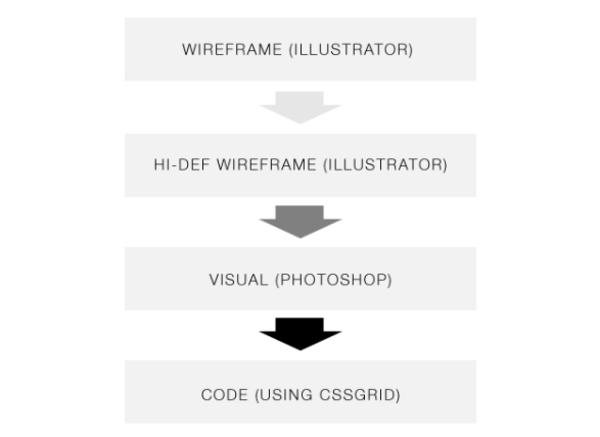
Bước 9: Chuyển đổi Wireframe thành Giao diện trực quan
Đây là bước cuối cùng để hoàn thiện giao diện trực quan. Công cụ lý tưởng nhất bạn nên tham khảo là illustrator. Bởi nó hỗ trợ xuất các tên tin .psd, và đều hỗ trợ chỉnh sửa khi cần.
Những nền tảng sáng tạo Wireframe ưa chuộng
Dưới đây là những nền tảng sáng tạo có thư viện tài nguyên rất tiềm năng. Hãy cùng FPT Arena khám phá ngay dưới đây.
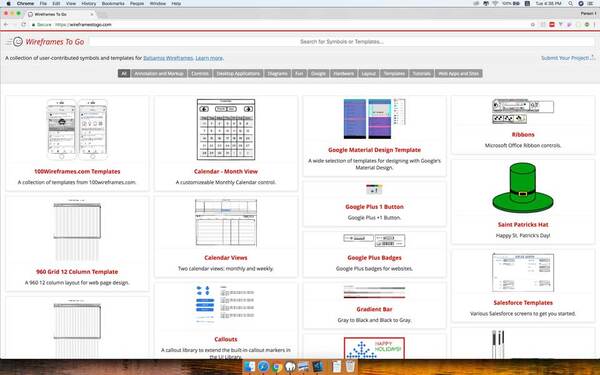
Wireframes To Go
Wireframes To Go là nền tảng thiết kế chứa rất nhiều mà cộng đồng xây dựng và đóng góp. Trên đây, bạn có thể tìm thấy rất nhiều giao diện thiết kế cho người dùng và cả những bản phác thảo Wireframe nhiều ngành khác nhau. Bên canh đó, trên Wireframes To Go có những tài liệu bạn có thể lấy và sử dụng trực tiếp.

Sketch App Resources
Với những designer là tín đồ của dòng Mac thì nền tảng ứng dụng Sketch App Resources có lẽ đã không còn xa lạ. Sketch được biết đến là trang web có rất nhiều tài nguyên cho mobile, web, icon và cả Wearable.

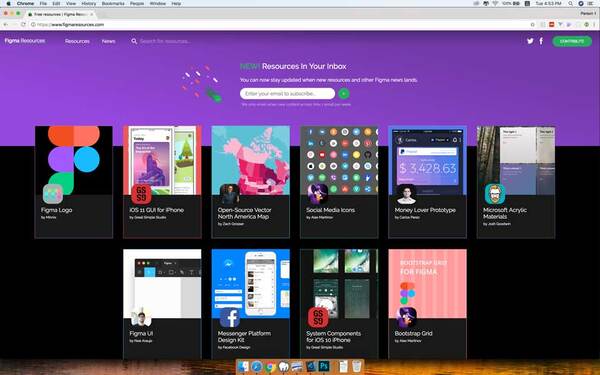
Figma Resources
Figma Resources được nhiều người đánh là “đàn em” của Sketch App Resources. Tuy nhiên, nền tảng này có những điểm vượt trội hơn hẳn. Điển hình là này hỗ trợ đồng thời nhiều nền tảng cùng lúc như: Mac, Window, web, mobile,…

I Love Wireframes
I Love Wireframes là nền tảng chứa nhiều tài nguyên về Wireframe. Bên cạnh đó, nền tảng này không chỉ đóng góp nhiều bản phác thảo có sẵn được các mọi người tạo nên mà đây còn là group chất lượng với sự tham gia của rất nhiều designer nhiều năm kinh nghiệm.
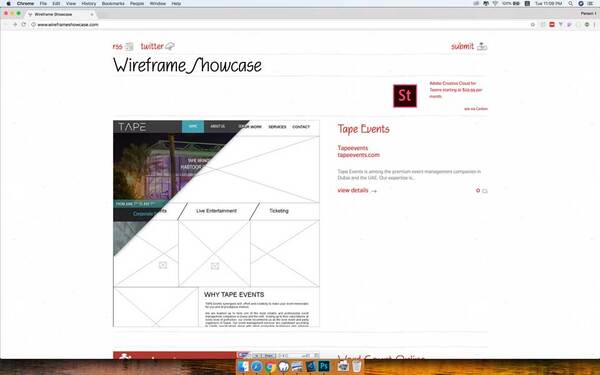
Wireframe Showcase
Không khác biệt với các nền tảng xây dựng bản phác thảo khác, Wireframe Showcase chứa nhiều bản Wireframe hoàn chỉnh và nhiều tài nguyên khác. Các tài nguyên này được người dùng chia sẻ cả công khai miễn phí, và cả trả phí.

Web Without Words
Web Without Words là trang web rất độc đáo. Trên web không có chữ và ảnh, tất cả các thông tin và tài nguyên về Wireframe đều được trình bày dưới dạng kí hiệu.

Wireframe được xem là “người đồng hành” không thể thiếu của các designer nói riêng và ngành sáng tạo nói chung. Dù chưa được ứng dụng nhiều trong các doanh nghiệp tại Việt Nam, song, chúng luôn có những ưu thế cạnh tranh nhất định.
Hy vọng bài viết giúp bạn có cái nhìn toàn diện về wireframe và tận dụng được nó để tối ưu hiệu quả công việc của mình. Nếu có câu hỏi, hay các vướng mắc khác về thiết kế, về đồ họa hoặc mỹ thuật đa phương tiện, các bạn liên hệ ngay với chúng tôi qua website FPT Arena để được hỗ trợ nhanh nhất.
Nguồn: arena.fpt.edu.vn








