SVG là gì? Trong bài viết dưới đây, chúng tôi sẽ giúp bạn hiểu toàn bộ những yếu tố liên quan đến SVG giúp bạn dễ dàng áp dụng trên thực tế. Hãy theo dõi trọn vẹn để có được câu trả lời đầy đủ nhất.

SVG là gì? FIle SVG là gì?
SVG có tên gọi đầy đủ là Scalable Vector Graphic hay Đồ họa vector là định dạng ảnh sử dụng vector và phát triển dựa trên yếu tố cơ bản là vector. SVG cho phép mở rộng định dạng hình ảnh. Không giống như các công cụ khác, SVG không dựa vào các điểm ảnh pixel để tạo nên hình ảnh mà thay vào đó là dữ liệu vector nên có thể thoải mái co giãn, kéo căng, mở rộng,… mà không làm ảnh hưởng đến chất lượng hình ảnh. Bằng cách sử dụng SVG, bạn sẽ nhận được hình ảnh có thể mở rộng đến bất kỳ độ phân giải nào nên có thể phục vụ tốt nhất cho các hoạt động quảng bá, giới thiệu,…
File SVG là tệp đồ họa được xây dựng bằng cách sử dụng vector. Nếu bạn là người mới và chưa thực sự hiểu rõ vector là gì thì có thể link lại kiến thức toán học để hiểu. Theo đó, vector là một phần tử có độ lớn xác định, phương và hướng cụ thể. Về lý thuyết, bạn có thể tạo ra hầu hết mọi loại đồ họa mà bạn muốn bằng cách sử dụng một bộ sưu tập các vector trong SVG.

Ưu điểm của SVG

Nhờ cấu tạo đặc biệt mà SVG đem đến cho người sử dụng những ưu điểm tuyệt vời như sau:
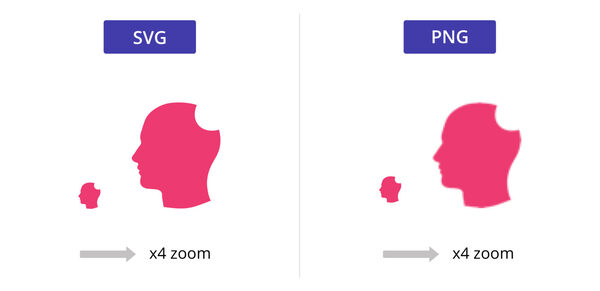
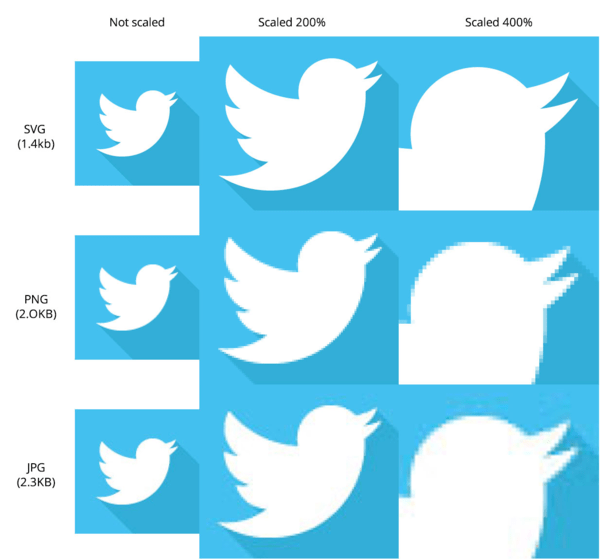
- Hiển thị hình ảnh chất lượng Retina. Với cấu tạo từ các vector nên bạn có thể thoải mái kéo căng, co giãn, thu nhỏ mà không sợ ảnh hưởng đến chất lượng hình ảnh. Chất lượng hình ảnh tốt ở mọi kích thước cũng sẽ giúp bạn tiết kiệm nhiều thời gian và công sức hơn so với việc tạo các file kích thước khác nhau.
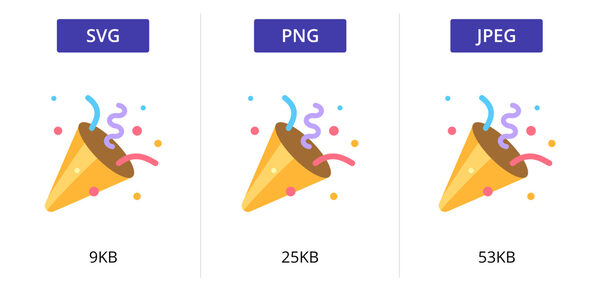
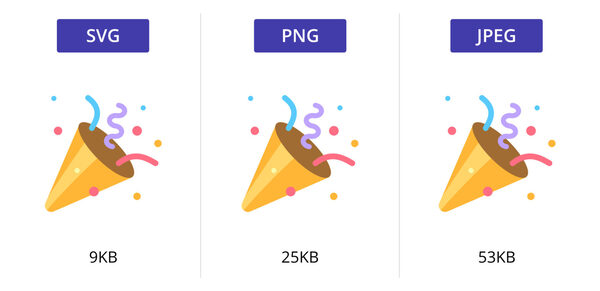
- Kích thước file nhỏ, dễ nén và tiết kiệm dung lượng. Bản chất của SVG là phép lặp vô cùng bởi các mảnh văn bản. Nhờ điểm đặc biệt này mà tệp SVG rất phù hợp để các thuật toán nén lossless dữ liệu.
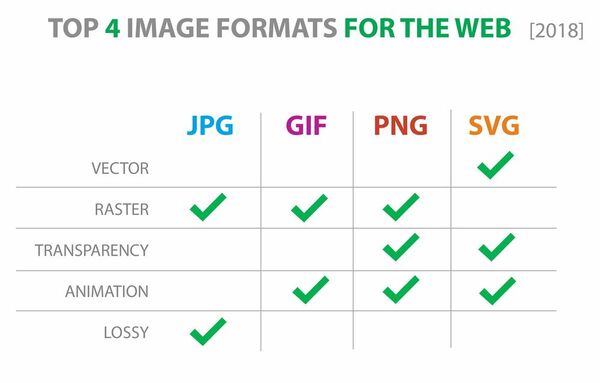
- Đa dạng định dạng. Do sở hữu cấu tạo đặc biệt nên ngoài việc tạo nên các tệp với ảnh chất lượng, tệp SVG còn có thể được sử dụng để tạo hình ảnh động nhờ sự kết hợp hoàn hảo của thư viện JS và CSS.
- Tiết kiệm thời gian tải. Do có thể nén cực nhỏ và nhúng trực tiếp vào tài liệu HTML nên SVG tiết kiệm cho bạn rất nhiều thời gian so với việc xoay sở với một tệp với kích thước lớn.
Nhược điểm của SVG

SVG là một công cụ cực hữu ích trong việc thiết kế Web. Tuy nhiên, điều này lại vô tình tạo ra nhược điểm cho SVG. Nói như vậy bởi khi tạo hình ảnh với SVG trên Web, nó cần sự hỗ trợ từ trình duyệt mạng để đạt chất lượng tuyệt vời nhất. Cùng với đó, chất lượng hình ảnh SVG trên Web đôi khi cũng không thực sự tốt như khi tạo dựng trong file.
Dùng SVG khi nào?

SVG có thể sử dụng thoải mái trong nhiều trường hợp khác nhau. Theo đó, bạn có thể sử dụng SVG khi tạo hình ảnh 2D, ảnh động,… Cụ thể như sau:
- Tạo Logo và icons
Logo và icons thường có rõ ràng và sắc nét ở mọi kích thước. Cho dù đó là một nút bấm đơn giản hay một bảng quảng cáo lớn, lấp đầy màn hình, bạn đều muốn chất lượng đồng nhất và sắc nét. SVG cho phép kiểm soát chính xác mọi hình dạng, đường nét và yếu tố. Các biểu tượng và biểu trưng SVG dễ tiếp cận hơn, có nghĩa là chúng dễ định vị và thao tác hơn trong thời gian thực.
- Biểu đồ, đồ thị và đồ họa thông tin
SVG có thể được cập nhật động để vẽ biểu đồ dữ liệu dựa trên hành động của người dùng hoặc các sự kiện theo hướng dữ liệu khác. Điều này làm cho SVG trở nên hoàn hảo cho những thứ như bản đồ tương tác hoặc đồ họa minh họa dữ liệu.
Hãy nhớ rằng, nếu bạn có nhiều tài nguyên, hãy sao lưu chúng trong bộ nhớ đám mây an toàn, có thể truy cập được .
- Hiệu ứng hình ảnh
Nhiều hiệu ứng hình ảnh thời gian thực có thể được tạo bằng SVG, bao gồm biến đổi hình dạng và chuyển đổi từ hình dạng này sang hình dạng khác. Bạn có thể biến đổi các chữ cái thành hình dạng, biểu tượng thành biểu tượng khác và nhiều hơn thế nữa.
- Animations
SVG có thể hoạt động với hoạt ảnh CSS, vì vậy bạn không cần phải học các kỹ năng hoạt ảnh mới. SVG cũng có thể sử dụng khả năng hoạt hình SMIL tích hợp của riêng nó, khả năng này thậm chí còn mạnh mẽ hơn nếu bạn muốn tạo ra các kết quả thực sự sáng tạo.
- Hình vẽ và hình minh họa Illustrations
Nhiều hình minh họa truyền thống dịch rất tốt sang SVG, chỉ cần chúng không quá phức tạp. Các bản phác thảo và sơ đồ để giải thích các tính năng của sản phẩm hoặc minh họa một khái niệm có thể hoạt động rất tốt.
- Giao diện và ứng dụng
SVG lý tưởng cho các giao diện phức tạp có thể được tích hợp với các ứng dụng dựa trên web và các ứng dụng internet phong phú (RIA). Chúng có trọng lượng nhẹ, dễ tạo hoạt ảnh và mỗi phần tử có thể nắm bắt các sự kiện tương tác của người dùng.
Cách mở file SVG

Việc mở file SVG thường không liên quan đến việc bạn nhập thông tin vector. Thay vào đó, bạn tạo SVG giống như bất kỳ đồ họa nào khác – bằng cách sử dụng chương trình thiết kế và lưu tệp ra dưới dạng SVG. Nhiều công cụ thiết kế đồ họa hiện đại hỗ trợ SVGs. Một số tùy chọn hàng đầu bao gồm:
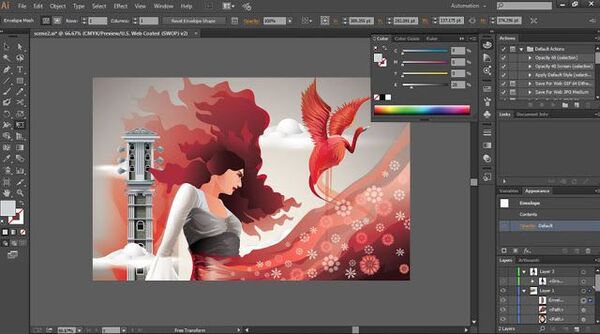
- Adobe Illustrator , Photoshop , Animate và InDesign
- Microsoft Visio
- Inkscape
- GIMP
Hai tùy chọn cuối cùng trong danh sách này là giải pháp nguồn mở. Điều này làm cho chúng trở thành một lựa chọn tuyệt vời để thử nghiệm tạo SVG mà không phải trả tiền cho phần mềm cao cấp. Trên thực tế, chúng có thể là tất cả những gì bạn cần.
Nếu bạn không có bất kỳ kinh nghiệm nào về thiết kế đồ họa, việc tạo biểu trưng của riêng bạn hoặc các yếu tố khác cho trang web của bạn sẽ là một thách thức. Trong trường hợp này, đặt cược tốt nhất của bạn là lấy hình ảnh hiện có và chuyển đổi chúng thành SVG.
Cách chuyển đổi file SVG

Có rất nhiều công cụ miễn phí mà bạn có thể sử dụng để chuyển đổi hình ảnh từ các định dạng khác thành SVG. Hầu hết các phần mềm chúng tôi đã đề cập trong phần trước cho phép bạn mở hình ảnh của mình và lưu chúng dưới dạng tệp SVG.
Nếu bạn không muốn tải xuống bất kỳ phần mềm nào, bạn cũng có thể sử dụng các công cụ chuyển đổi trực tuyến – và có rất nhiều dịch vụ bạn có thể sử dụng. Một ví dụ là Vector Magic , bạn có thể sử dụng để chuyển đổi tất cả các loại tệp thành SVG:
Tất nhiên, đây chỉ là một lựa chọn. Các dịch vụ chuyển đổi PNG và JPG sang SVG khác bao gồm Convertio và Img2Go . Bạn sẽ muốn thực hiện một số nghiên cứu để tìm ra giải pháp phù hợp nhất cho nhu cầu của mình.
Hầu hết các bộ chuyển đổi SVG đều cung cấp kết quả có chất lượng tương tự. Để có kết quả tốt nhất có thể, bộ chuyển đổi bạn sử dụng không quan trọng bằng hình ảnh bạn chọn.
Theo nguyên tắc chung, chỉ có ý nghĩa khi sử dụng định dạng SVG cho hình ảnh “đơn giản” – nghĩa là hình ảnh có đường viền xác định và đường thẳng rõ ràng. Hình ảnh càng phức tạp, bạn càng có nhiều khả năng kết thúc với một tệp SVG lớn, đó là một công việc vặt để chỉnh sửa thủ công hoặc tạo hình ảnh động.
Các công cụ hỗ trợ SVG

Để sử dụng hiệu quả SVG, bạn chắc chắn không thể bỏ qua các công cụ hỗ trợ cũng như các tính năng ưu việt dưới đây:
Adobe Illustrator
Nhắc đến các công cụ hỗ trợ SVG hiệu quả, chắc chắn không thể bỏ qua cái tên Adobe Illustrator. Adobe Illustrator là công cụ hỗ trợ vector đồ họa với nhiều định dạng và trên nhiều công cụ khác nhau như Desktop, Smartphone,… Tuy vậy, để có thể sử dụng trọn bộ công cụ Adobe Illustrator, bạn sẽ cần trả phí tương ứng với số công cụ sử dụng.

Raw
Raw là ứng dụng hỗ trợ SVG giúp cho Website của bạn trở nên thu hút hơn với các biểu đồ, hoạt họa, chuyển động cơ bản,… Cùng với đó, Raw sở hữu rất nhiều bộ dữ liệu giúp bạn có thể dễ dàng sáng tạo theo sở thích cá nhân.

Inkscapes
Đây cũng là một trong những công cụ hỗ trợ SVG cực hiệu quả dành cho cả nhà thiết kế chuyên và không chuyên. Theo đó, bạn có thể dễ dàng tạo được các bộ sưu tập đồ họa vector với Inkscape dưới các định dạng như logo, biểu đồ, hình minh họa,…

Adobe Edge
Adobe Edge là công cụ với đầy đủ tính năng cho phép bạn thoải mái thiết kế định dạng đồ họa khác nhau với Adobe Edge. Adobe Edge linh hoạt, dễ sử dụng và thay đổi ngay khi hoàn thành sản phẩm.

SVG Magic
SVG Magic là công cụ hỗ trợ hiệu quả trong việc tạo các vector đồ họa. Tuy nhiên, điểm hạn chế của công cụ này là gây mất thời gian trong việc chuyển đổi định dạng tệp khi hoàn thành.

Bài viết cung cấp thông tin giúp bạn hiểu rõ hơn về SVG. Để sử dụng Motion Graphics một cách nhuần nhuyễn nhất, bạn có thể đăng ký khóa học tại Trường đào tạo Mỹ thuật Đa phương tiện FPT Arena qua website FPT Arena
Nguồn: arena.fpt.edu.vn