Flat Design đang là một trong những phong cách thiết kế được nhiều designer yêu thích và đồng thời có ảnh hưởng rất lớn để ngành công nghiệp thiết kế đồ họa hiện nay. Vậy Flat Design thực chất là gì và có những đặc điểm như thế nào? Hãy cùng tìm hiểu qua bài viết dưới đây nhé.

Flat Design là gì?
Flat Design hay còn được gọi là thiết kế phẳng. Đúng như tên gọi của nó, phong cách thiết kế này hoàn toàn không ứng dụng các yếu tố hiệu ứng 3D nào mà chỉ sử dụng các chi tiết đơn giản cũng như chú trọng vào màu sắc – Typography để tạo nên sản phẩm thiết kế hoàn chỉnh.

Trong lĩnh vực thiết kế đồ họa, Flat Design được dùng chủ yếu để thiết kế website, ứng dụng, app,… và đôi lúc xuất hiện trong thiết kế đồ họa in ấn. Sự ra đời của Flat Design bắt nguồn từ khi Microsoft tung ra thị trường giao diện Metro đầu tiên với phiên bản sử dụng cho Windows 8 sở hữu phong cách thiết kế phẳng hoàn toàn mới. Từ thời điểm đó đến nay, phong cách thiết kế này luôn được ưu ái và là sự lựa chọn mà nhiều nhà thiết kế yêu thích.

Ưu điểm của Flat Design
Flat Design là xu hướng thiết kế hướng người dùng đến những giao diện tối giản, tiện dụng và không bao gồm các animation hay hoạt họa phức tạp. Không chỉ vậy, có thể kể đến các ưu điểm nổi bật của Flat Design như:
- Thiết kế tối giản, giao diện sạch.
- Khả năng tiện dụng trong mọi hoàn cảnh.
- Sở hữu các đối tượng và hình ảnh đơn giản, không màu mè hay hiệu ứng phức tạp.
- Phong cách văn bản được định hướng theo dạng đậm và dễ đọc đối với người xem.
- Cấu trúc thứ tự giới hạn giúp người xem dễ tập trung vào thiết kế.
- Có thể hỗ trợ tương phản cao và mang màu sắc đậm nét.

Điểm trừ của Flat Design
Mỗi phong cách thiết kế sẽ có ưu và nhược điểm khác nhau và Flat Design cũng không phải ngoại lệ. Ngoài các ưu điểm được nêu ở phía trên, thiết kế phẳng sẽ khiến cho các designer đôi lúc gặp phải bối rối khi chưa quen với cách tương tác với đối tượng khi không có hiệu ứng 3D. Ví dụ như khi làm thiết kế, các nút bấm trong Flat Design trông giống như các đối tượng khác, vì không có hiệu ứng đổ bóng nên không xác định được đó là nút và không click vào được.

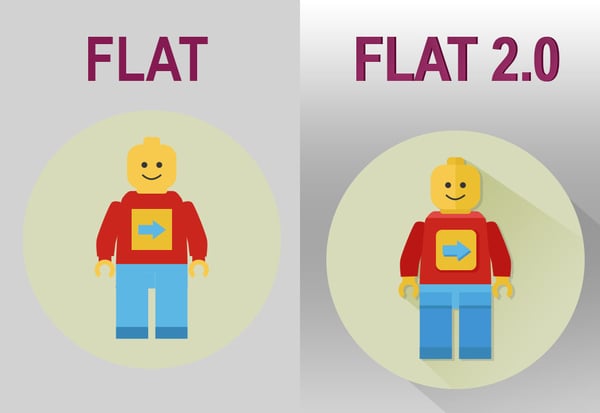
Bởi vậy, các nhà thiết kế đã nhận ra vấn đề và tìm cách giải quyết bằng cách đưa ra hướng tiếp cận như “Flat Design 2.0”, “Almost Flat” hoặc “Semi Flat” và sử dụng song song với các hiệu ứng cơ bản như đổ màu, đổ bóng và các lớp để tạo sự khác biệt.

5 đặc điểm nổi bật của Flat Design
Để có thể hiểu rõ hơn về Flat Design cũng như theo đuổi được xu hướng này, bạn đọc cần hiểu rõ hơn về những đặc điểm nổi bật của dạng thiết kế này. Dưới đây là tổng hợp 5 đặc điểm nổi bật về thiết kế phẳng mà bạn cần lưu ý:
Không hiệu ứng
Như đã giới thiệu ban đầu, Flat Design chính là thiết kế phẳng. Điều này đồng nghĩa với việc tất cả các chi tiết của bản thiết kế đều nằm trên một mặt phẳng duy nhất. Bạn sẽ không thấy sự xuất hiện của các hiệu ứng 3D bắt mắt như đổ bóng, đổ màu hay dập nổi,.. Bởi vậy, thiết kế Flat Design trông sẽ không được sống động cho lắm.

Tuy không sử dụng hiệu ứng bắt mắt nhưng Flat Design vẫn là một trong những phong cách thiết kế hiện đại và được nhiều designer yêu thích. Điều này là do bản chất của thiết kế đã có điểm riêng biệt và một cái nhìn hoàn toàn khác mà không cần sử dụng bất kỳ hiệu ứng tạo cảm giác 3D nào. Flat Design thay vì chú trọng nhấn mạnh vào các animation hay hoạt họa thì lại tận dụng cách sắp xếp các chi tiết và thành phần cấu tạo nên thiết kế giúp cho người xem dễ dàng quan sát cũng như tương tác tốt hơn với sản phẩm. Bởi vậy, các designer luôn ưu tiên lựa chọn thiết kế phẳng để sử dụng trong các thiết kế UX/UI.

Chi tiết đơn giản
Nếu bạn quan sát một thiết kế Flat Design thông thường cũng có thể nhận thấy điểm này. Button và Icon chính là hai yếu tố giao diện được xuất hiện trong các thiết kế phẳng Flat Design. Các designer sẽ chỉ đưa vào thiết kế của mình những hình dạng đơn giản như các hình đa giác đứng, hình kỷ hà. Các hình này thường được viền hoặc bo góc để tạo thêm điểm nhấn.

Bằng việc sử dụng các chi tiết đơn giản nhưng vẫn tạo điểm nhấn cho thiết kế, Flat Design đã thành công trong việc giúp người đọc/người xem tương tác tốt hơn rất nhiều.
Tập trung vào Typography
Typography được đặc biệt chú trọng trong thiết kế Flat Design nhằm mục đích tôn lên các chi tiết đơn giản trong thiết kế của bạn. Nhìn chung thì các font chữ được sử dụng trong thiết kế phẳng cũng không quá cầu kỳ và thường có những nét đậm. Nội dung của phần Typography chính là vấn đề chính được quan tâm trong thiết kế. Các designer thường sử dụng font chữ không chân Sans Serif thay vì các font chữ khác.

Với hệ điều hành Windows 8 và các hệ điều hành Windows Phone khác khi sử dụng, bạn có thể dễ dàng nhận thấy điểm đặc biệt của cách sử dụng typography trong từng thiết kế. Giờ đây, bạn có thể dễ dàng đọc được thông tin của từng ứng dụng mà không cần dùng đến thao tác mở ứng dụng đó lên. Đây cũng chính là một trải nghiệm thú vị mà trước đây chưa có một phong cách thiết kế nào thể hiện được khi đưa vào UX/UI.

Màu sắc
Bên cạnh phần Typography, màu sắc cũng đóng vai trò quan trọng và quyết định trong thiết kế Flat Design. Đối với thiết kế này, bạn không cần phải giới hạn màu sắc trong khoảng 2 đến 3 màu như với các phong cách thiết kế khác mà có thể tăng số lượng màu sử dụng lên từ 6 đến 8 màu. Điều này sẽ giúp bạn có nhiều hơn khả năng sáng tạo và mang lại sức sống cho sản phẩm của mình.

Không chỉ vậy, các màu sắc được sử dụng trong Flat Design cũng đều là các gam màu sáng với sắc độ màu thay đổi sống động, chứa các màu có hơi hướng retro như tím, cam,… để tăng độ thu hút cho sản phẩm thiết kế. Nhờ vào việc sử dụng màu sắc linh hoạt trong thiết kế, Flat Design dễ dàng phân cấp được thông tin và phân chia các khu vực chứa đựng thông tin một cách rõ ràng nhất.

Khắc phục điểm yếu của thiết kế mô phỏng (Skeuomorphic)
Skeuomorphic là phong cách thiết kế với đặc điểm nổi bật là thể hiện chi tiết chân thực nhất có thể. Trong UX/UI, thiết kế mô phỏng lại mang đến khá nhiều điểm bất cập như:
- Có quá nhiều hiệu ứng dẫn đến khó theo dõi toàn bộ giao diện.
- Tốn quá nhiều không gian cho những chi tiết trang trí không quan trọng và không cần thiết.
- Vì Skeuomorphic là dạng thiết kế mô phỏng lại hình ảnh sao cho sát với thực tế nhất nên khi sử dụng phong cách thiết kế này các designer bị bó hẹp và không phát huy được tính sáng tạo trong thiết kế của mình mà thay vào đó là tuân theo khuôn khổ và dễ xảy ra tình trạng trùng lặp ý tưởng.
- Skeuomorphic sử dụng nhiều hiệu ứng nên khi áp dụng vào UX/UI sẽ khiến các thiết bị thực hiện của bạn yếu đi ở phần cứng và gặp khó khăn về thời lượng pin; việc này đồng nghĩa với việc tốn rất nhiều tài nguyên để có thể hiển thị được sản phẩm trên màn hình.
Tuy nhiên, với sự tối giản vốn có trong phong cách thiết kế của mình, Flat Design chính là vị cứu tinh cho các designer để có thể thoải mái sáng tạo và truyền đạt ý tưởng, giúp tăng tương tác với người xem. Với thiết kế phẳng, bạn có thể dễ dàng khắc phục được các điểm yếu phía trên của Skeuomorphic và nhờ vậy Flat Design trở thành phong cách thiết kế hiện đại trong UX/UI được yêu thích nhất hiện nay.
Những kinh nghiệm tốt nhất khi sử dụng Flat Design
Để có thể hoàn thiện sản phẩm Flat Design của mình một cách hoàn hảo nhất, bạn có thể tham khảo các kinh nghiệm hữu ích dưới đây:
- Bắt đầu từ những bản phác thảo trên giấy: hãy bắt đầu diễn đạt những ý tưởng của mình bằng cách vẽ hoặc viết chúng trên giấy, sau đó thực hiện quan sát, nghiên cứu và thử thay đổi các chi tiết để có thể tìm ra được ý tưởng độc đáo nhất. Với Flat Design, việc phác thảo trên giấy sẽ giúp bạn chọn lựa được vị trí đặt các nét đậm nhạt sao cho phù hợp nhất.
- Phân tích các tác phẩm khác: bạn hãy thử tham khảo thêm các cách tiếp cận phong cách thiết kế từ những illustrator khác để tìm cho mình những ý tưởng mới giúp hoàn thiện được sản phẩm đang thực hiện.

- Chọn ra một khía cạnh thú vị và bắt đầu khai thác nó, tuy nhiên vẫn cần cân nhắc và giữ sự cân bằng cho thiết kế.
- Quan sát thiết kế từ những góc nhìn khác nhau để tìm ra hướng thiết kế hiệu quả nhất cho sản phẩm của mình.
- Sử dụng phép ẩn dụ để giúp thiết kế độc đáo và thu hút hơn.
- Cẩn thận trong quá trình chọn lựa màu sắc: dù Flat Design có giới hạn màu tương đối rộng, tuy nhiên với từng thiết kế và chủ đề khác nhau thì bạn cần chú trọng đến màu sắc được chọn để làm nổi bật được chủ đề của thiết kế.
Bài viết là tổng hợp các thông tin hữu ích về phong cách thiết kế Flat Design đang rất được ưa chuộng gần đây. Hy vọng bạn đọc đã có thể hiểu và nắm bắt được các đặc điểm của phong cách thiết kế này và áp dụng thành công trong việc thiết kế của mình. Để tham khảo thêm các khóa học chuyên sâu về thiết kế đồ họa, đừng quên truy cập website của FPT Arena ngay hôm nay nhé.
Nguồn: arena.fpt.edu.vn