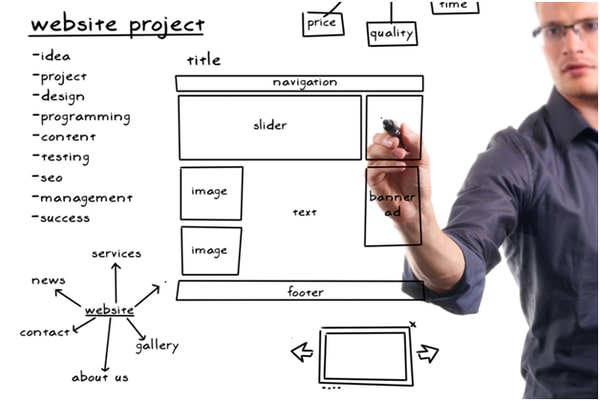
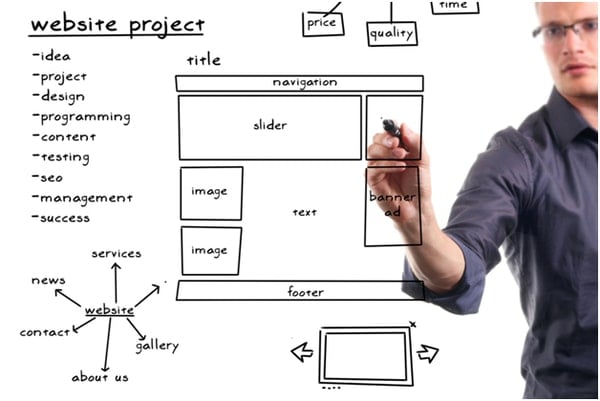
Thiết kế layout hay thiết kế bố cục là bước vô cùng quan trọng trong quy trình thiết kế một website. Một trong những kỹ thuật được ứng dụng nhiều nhất hiện nay là kết hợp HTML Div và CSS để tạo ra website hoàn chỉnh nhất. Hãy cùng tìm hiểu kỹ hơn về thiết kế layout website trong bài viết dưới đây nhé.

Layout website là gì?
Layout được hiểu đơn giản là cách bố cục và sắp xếp các nội dung chính trên một trang web. Trong quá trình thiết kế layout, thẻ div thường được dùng để phân chia các thành phần chính trong bố cục của trang web, kết hợp với CSS là chúng ta đã có một thiết kế website hoàn chỉnh như ý muốn.

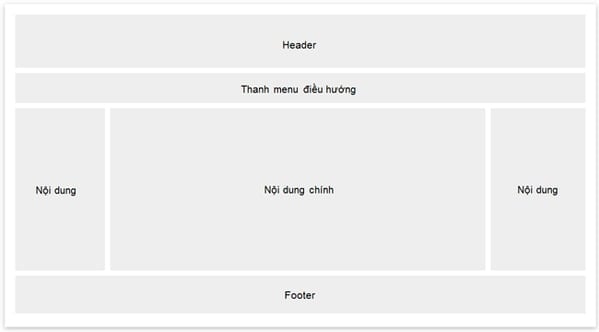
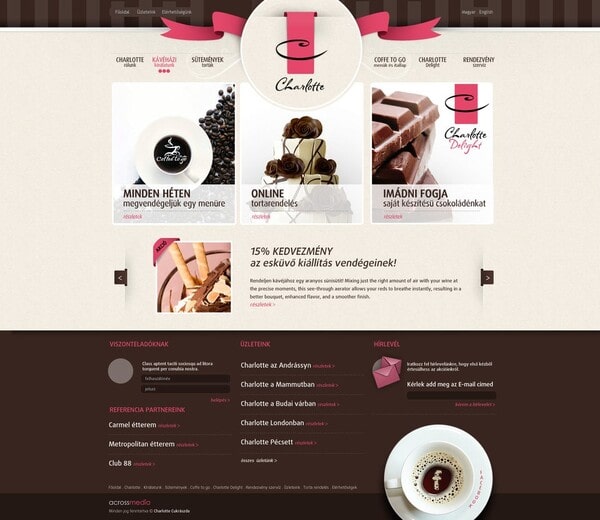
Thông thường, một website được chia thành các phần bao gồm header, thanh menu, nội dung và footer. Đây cũng chính là kiểu website thông dụng được sử dụng nhiều nhất hiện nay và mang đến hiệu quả tốt nhất.
Header
Header thường được đặt ở đầu trang web, hoặc nằm phía dưới menu điều hướng ở phần trên cùng của website. Phần này thường bao gồm logo, tên website hay một vài slogan nổi bật của trang web. Dựa vào header, người dùng có thể biết được cấu trúc nội dung của trang web cũng như các khu vực nên truy cập để tìm kiếm sản phẩm. Đây cũng chính là phần tạo nên sự chuyên nghiệp cho một trang web, mang đến trải nghiệm tiêu chuẩn cho người dùng.

Thanh menu
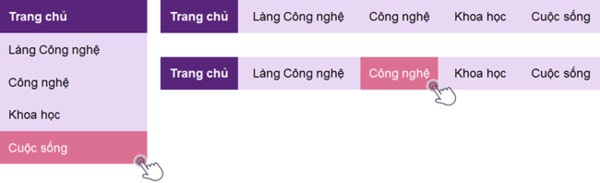
Thanh menu (thanh điều hướng) được đặt ở đầu trang web hoặc sau header, sử dụng để điều hướng các mục chính của một website, giúp website của bạn trở nên rõ ràng và hỗ trợ người dùng tương tác tốt hơn. Thông thường, có 2 loại Navigation Bar được sử dụng phổ biến như:
- Thanh menu dọc – Vertical Navigation
- Thanh menu ngang – Horizontal Navigation

Nội dung
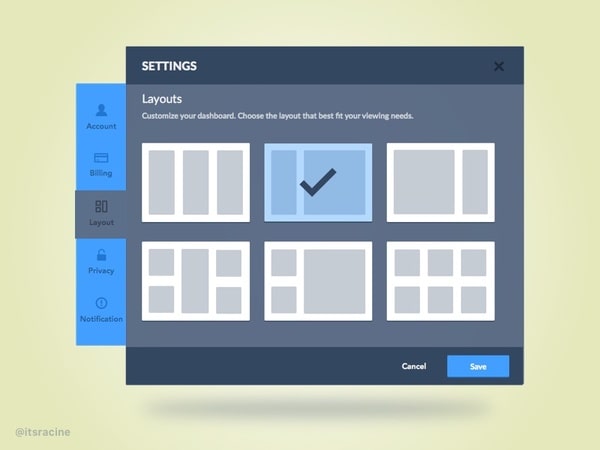
Tùy thuộc vào đối tượng người dùng thì layout trong section sẽ được lựa chọn, bố trí và sắp xếp sao cho phù hợp nhất. Có 3 cách tạo bố cục phổ biến hoặc kết hợp chúng với nhau như sau:
- 1 cột: sử dụng cho trình duyệt website trên di động
- 2 cột: sử dụng trên laptop và máy tính bảng
- 3 cột: sử dụng trên máy tính để bàn

Tạo các cột không đều nhau
Nội dung chính là phần quan trọng và chiếm vị trí lớn nhất trên trang website của bạn. Với hầu hết các website hiện nay thì bố cục của các cột sẽ theo xu hướng đồng đều bằng nhau, trong đó phần nội dung chính quan trọng nhất sẽ chiếm nhiều không gian nhất. Ngoài ra nội dung phụ nếu có sẽ được đặt ở một liên kết khác hoặc được chỉ định những thông tin liên quan đến nội dung chính. Bằng cách sử dụng CSS, bạn có thể tùy chỉnh độ rộng của cột theo ý muốn nhưng nên lưu ý tổng các cột nên có giá trị 100%.

Footer
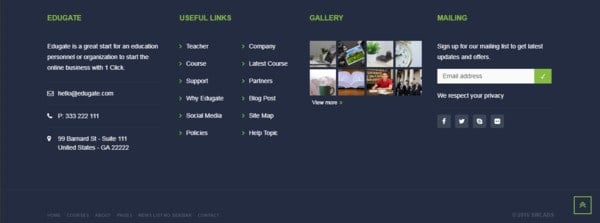
Footer website còn được hiểu đơn giản là chân trang, nằm ở vị trí cuối cùng của trang web và được hiển thị xuyên suốt trong tất cả các trang trong website của bạn. Một website phổ biến thường sẽ hiển thị những thông tin ở phần chân trang như sau:
- Địa chỉ liên hệ
- Bản đồ đường đi
- Thông tin bản quyền website
- Link liên kết các trang mạng xã hội
- Menu
- Các dịch vụ cung cấp
- Địa chỉ email

Những điều cần lưu ý khi thiết kế website
Tốc độ trang web
Tốc độ tải trang chính là yếu tố quan trọng đầu tiên mà khách hàng quan tâm khi bắt đầu truy cập vào website của bạn. Nếu như họ phải chờ đợi quá lâu để có thể xem được thông tin cần thiết hay truy cập thành công vào website thì người dùng thường có xu hướng thoát ra và truy cập vào những link website khác để đáp ứng nhu cầu tìm kiếm thông tin của mình. Bởi vậy việc tối ưu tốc độ tải trang là ưu tiên hàng đầu bạn cần lưu tâm tới.

Khả năng truy cập trang
Khả năng truy cập trang không chỉ được thiết kế dành cho người dùng mà còn dành cho các công cụ tìm kiếm. Nếu như công cụ tìm kiếm không thể truy cập trang thì sẽ không có cơ sở để đánh giá thứ hạng trang của bạn. Bởi vậy, trong quá trình thiết kế website cần lưu ý không có bất cứ tính năng gì có thể ngăn chặn hay làm giảm khả năng truy cập website từ các công cụ tìm kiếm.
Phù hợp với các thiết bị di động
Thiết kế website ngày nay cần đáp ứng được trên nền tảng của các thiết bị di động bởi người dùng hiện nay có xu hướng truy cập internet nhiều và thường xuyên trên các thiết bị thông minh như điện thoại, máy tính bảng,…
Tên website
Một website với tên ấn tượng sẽ được các công cụ tìm kiếm đánh giá cao hơn so với những cái tên được chọn ngẫu nhiên. Tuy nhiên bạn vẫn cần phải đảm bảo tên website của mình có liên quan đến sản phẩm hoặc thương hiệu của công ty.
Như vậy, với những thông tin hữu ích được cung cấp trong bài viết, hy vọng bạn đọc có thể áp dụng thành công trong việc thiết kế layout website của mình một cách hiệu quả hơn. Đừng quên truy cập website của FPT Arena để tham gia ngay những khóa học thiết kế đồ họa chuyên nghiệp nhé.
Nguồn: arena.fpt.edu.vn