Hình minh họa Isometric là xu hướng mới mẻ trong thiết kế đồ họa. Theo đó, chúng thu hút và có thể tạo hiệu quả bất ngờ khi được sử dụng linh hoạt và hợp lý. Vậy cách làm Typography trong Illustrator như thế nào, bài viết này sẽ trả lời cho bạn.

Isometric là gì?
Isometric là phương pháp thiết kế hình họa 3D đặc biệt dựa trên kích thước thực trên thực tế và mô phỏng lại theo tỷ lệ phù hợp. Vì là dựng hình 3D nên trục vẽ trong Isometric cũng đặc biệt với 3 trục tọa độ và thước chia để dễ dàng căn chỉnh và thực hiện. Đặc biệt, khác với các góc trong hệ trục tọa độ thông thường, hệ trục tọa độ trong Isometric có các góc đều là 120 độ. Do vậy, dù được tạo trên nền mặt phẳng Flat nhưng hình họa Isometric vẫn tạo được chiều sâu và nhấn nhá cho thiết kế. Tuy nhiên, Isometric không giống như các phương pháp phối cảnh dựng thiết kế, kiến trúc chi tiết trên thực tế, Isometric chú trọng mô phỏng bề mặt bên ngoài của cảnh vật.




Phương pháp tạo hình Isometric

Nhắc đến dựng hình 3D, hẳn nhiều người cho rằng phức tạp và cần theo học thiết kế bài bản. Tuy vậy, chúng không hề phức tạp như bạn nghĩ. Trên thực tế, bạn hoàn toàn có thể tự tạo các hình minh họa Isometric bằng công cụ Pen Tool trong Illustrator. Với kỹ thuật này, bạn hoàn toàn có thể dễ dàng thực hiện với cả hình họa đơn giản và phức tạp. Cùng với đó, để tiết kiệm thời gian, bạn có thể sử dụng Extro & Bevel của Illustrator. Với tool này, bạn có thể dễ dàng biến các Vector phẳng trở nên sống động trong không gian 3 chiều.
Cách làm Typography trong Illustrator Isometric
Tương tự như việc tạo ra các hình minh họa 3D Isometric, Typography cũng hoàn toàn có thể tạo tạo theo phong cách Isometric trong Illustrator. Cách làm tương đồng nhưng Typography có điểm khác biệt chú ý trong từng bước. Cụ thể như sau:

Lựa chọn Font chữ phù hợp
Trước khi đưa ra bắt đầu thực hiện thiết kế Typography trong Illustrator, bạn cần lựa chọn Font chữ phù hợp. Sau khi lựa chọn Font chữ phù hợp, hãy lựa chọn màu sắc, sắc độ và kiểu chữ phù hợp. Hãy chú ý đến tính chất của thiết kế mình muốn hướng đến có thể có lựa chọn chuẩn xác nhất.

Chuyển định dạng Typography
Sau khi có Font chữ ưng ý, bạn sẽ tiến hành bước tiếp theo bằng các chuyển định dạng Typography. Và yếu tố cơ bản nhất để bắt đầu chuyển đổi Typography dạng Isometric là chuyển chúng sang dạng Vector. Để thực hiện bước này, bạn có thể chọn mục Object và tiến hành mở rộng ở Expand.

Lựa chọn Isometric
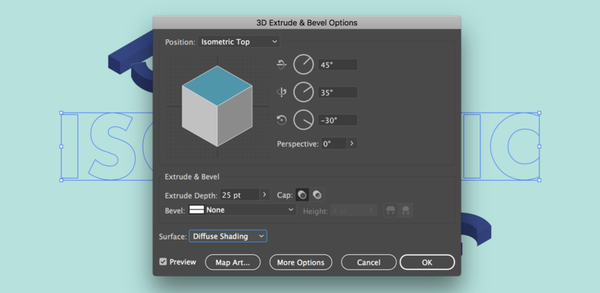
Sau khi chuyển Typography sang định dạng Vector, bạn tiếp tục bằng cách lựa chọn Isometric. Trong Illustrator, có rất nhiều Typography Isometric để bạn có thể lựa chọn. Để bắt đầu, bạn hãy điều hướng đến Effect, Click chọn 3D và tiếp tục trỏ đến Extro & Bevel. Tại đây, bạn có thể tùy ý lựa chọn các Isometric khác nhau tại Position.

Điều chỉnh phù hợp
Sau khi lựa chọn được kiểu Isometric ưng ý, bạn có thể thực hiện thêm một số thao tác điều chỉnh cơ bản để đạt hiệu quả như mong muốn. Ở bước này, bạn có thể điều chỉnh góc độ Typography ở các biểu tượng căn góc ở phái bên tay phải. 3 biểu tượng này tương ứng với 3 mặt trong Isometric bạn có thể căn chỉnh để đạt mục đích trong thiết kế. Cùng với đó, bạn cũng có thể điều chỉnh chiều sâu Typography tại Extrude Depth. Đây là bước quan trọng giúp thiết kế ấn tượng và thu hút. Tuy nhiên, chúng chỉ thực sự hiệu quả khi được sử dụng cân bằng và phù hợp với góc độ kể trên. Trong cùng Tab này, bạn cũng có thể tiếp tục điều chỉnh bề mặt Typography để làm nổi bật sắc thái text.

Hoàn thành
Sau khi thực hiện một loạt những bước cơ bản kể trên, bạn sẽ hoàn thiện tác phẩm của mình bằng cách vào Object và mở rộng chúng trong Expand Appearance. Đừng quên phân màu đồng đều cho Typography bằng cách sử dụng Unity. Cuối cùng, hãy giúp chúng có góc độ hoàn chỉnh bằng cách sử dụng Eyedropper.

Hy vọng thông tin chia sẻ cách làm Typography trong Illustrator. Nếu còn thắc mắc hay băn khoăn, hãy để lại câu hỏi phía dưới để được giải đáp trực tiếp. Đừng quên truy cập Website FPT Arena để đăng ký khóa học thiết kế đồ họa.
Nguồn: arena.fpt.edu.vn