Nhắc đến Case Study về UX/UI, chắc chắn không thể bỏ qua Case Study về UX/UI của Apple. Case Study này có gì đặc biệt, hãy cùng chúng tôi phân tích và đánh giá trong bài viết dưới đây.

Bối cảnh
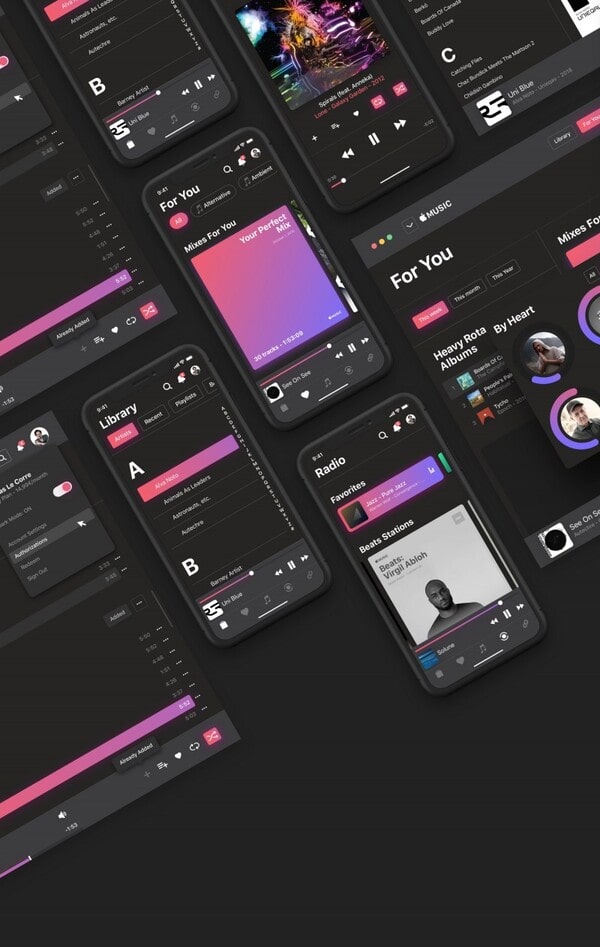
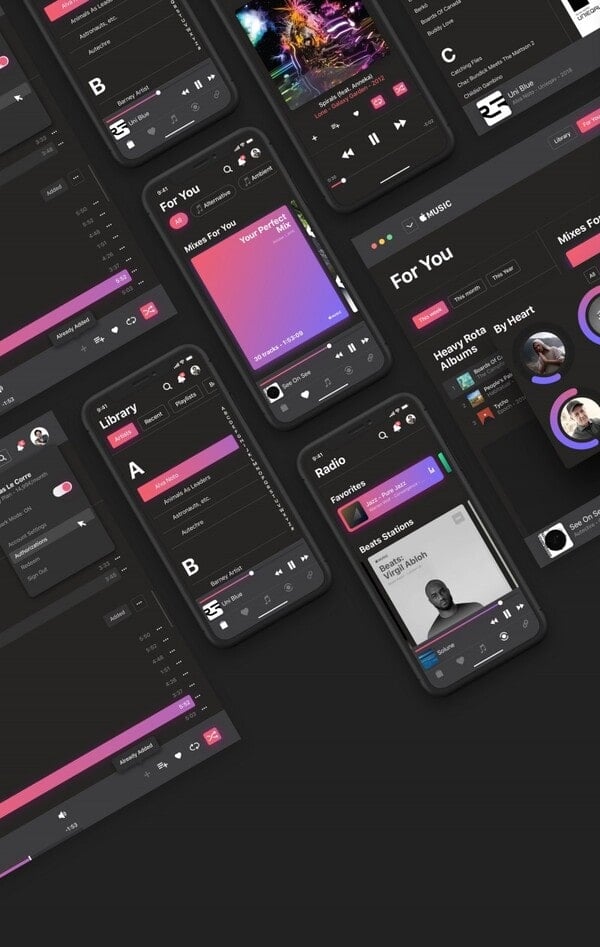
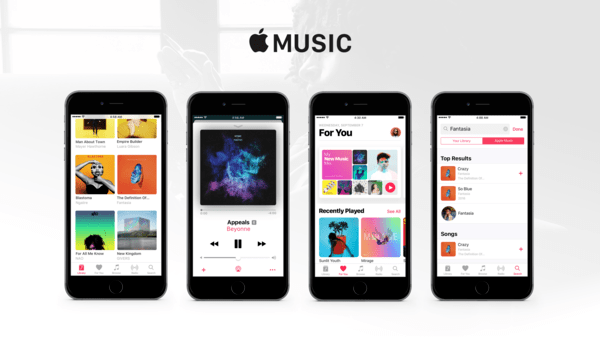
Case Study về UX/UI của Apple này tập trung chủ yếu vào trải nghiệm trên thực tế của người dùng trên ứng dụng nghe trực tuyến nhạc hàng đầu hiện nay của Apple Music. Theo đó, ứng dụng này được Apple khá ưu ái khi có những sự thay đổi lớn không chỉ ở các chi tiết nhỏ mà còn trong tổng thể giao diện. Tuy vậy, trái với những kỳ vọng ban đầu, Apple nhận lại khá nhiều phản hồi tiêu cực như không sáng tạo, rập khuôn, chưa thân thiện với người dùng,… Nguyên nhân xuất hiện những đánh giá này là từ đâu, hãy khám theo dõi phần tiếp theo để có được câu trả lời.



Phân tích cụ thể Case Study về UX/UI của Apple

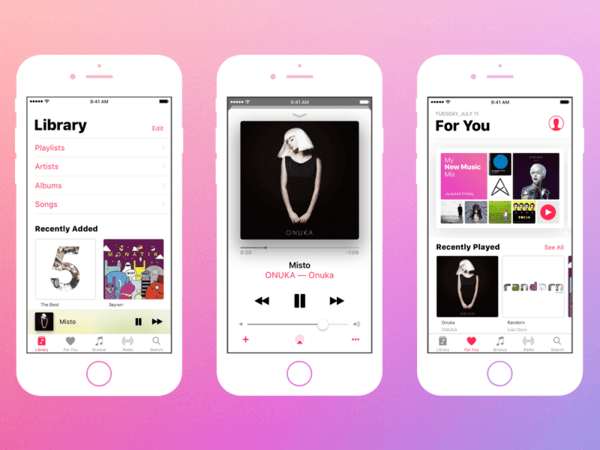
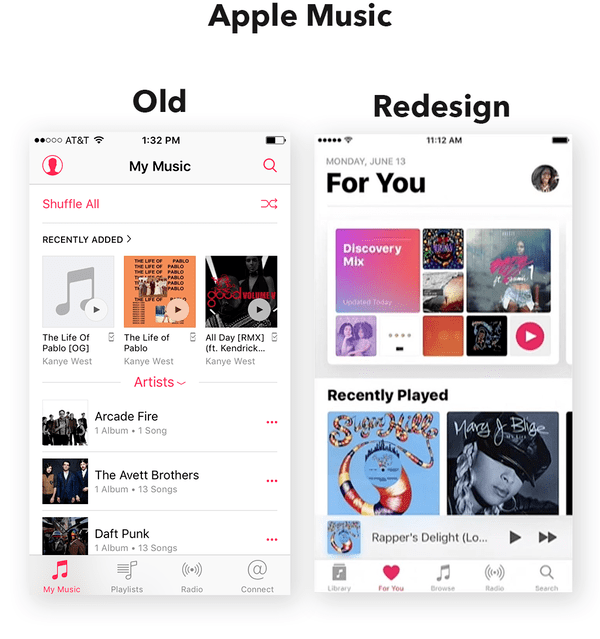
Thư viện nhạc
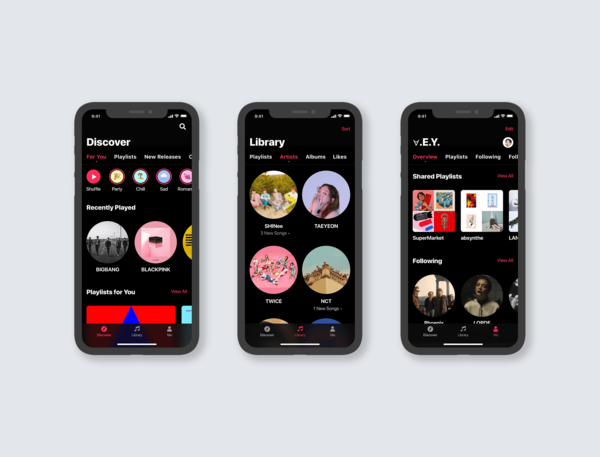
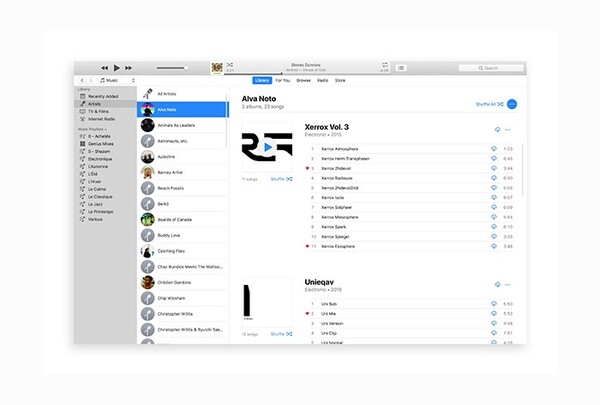
Thông thường, thư viện nhạc là không gian mà người sử dụng cần giao diện thoáng để theo dõi toàn bộ các bài nhạc mình lưu trữ. Tuy nhiên, Apple đã đi ngược lại hoàn toàn khi thu nhỏ các mục con đồng thời tạo thêm nhiều Header lớn. Việc làm này tưởng chừng như vô hại bởi không gây ảnh hưởng quá nhiều đến chức năng nhưng trên thực tế, nó làm ảnh hưởng rất nhiều đến giao diện người dùng. Cụ thể, chúng đã tạo nên cảm giác lộn xộn, nhồi nhét thông tin vô cùng khó chịu và rối mắt.
Đề xuất giải quyết: Apple nên giảm bớt phần không gian xám quá lớn ở phía bên tay phải để dành thêm khoảng trống cho danh mục và trình phát nhạc. Tuy nhiên, không nên loại bỏ hẳn phần khoảng trống bởi nó sẽ khiến kết cấu chuẩn bị phá vỡ và không tạo được dấu ấn cho thương hiệu. Thay vào đó, thương hiệu có thể kết hợp thanh tìm kiếm vào khoảng xám đó, để tăng thêm diện tích cho danh sách phát.

For you
Giao diện của mục For you được đánh giá khá cao về sự kết hợp màu sắc và font chữ. Tuy nhiên, nếu chỉ đẹp đơn thuần thì không phải thiết kế UX/UI. Nói như vậy bởi, những tab nhạc đề xuất trong For you bao gồm: “Favourite”; “Chill” và “Discover”. Mới nghe mọi người hẳn sẽ nghĩ đây đều là những tab nhạc trendy, dễ dàng thu hút được sự chú ý của người xem nên sắp xếp như vậy là thuận lợi. Tuy nhiên, thực tế lại hoàn toàn ngược lại. Theo đó, đâu phải ai cũng có nhu cầu xem các tab này đầu tiên khi vào ứng dụng. Như vậy, Apple lại một lần nữa bỏ qua trải nghiệm của người dùng để chạy theo xu hướng chung. Điều này không sai nhưng lại chưa phù hợp với ứng dụng hướng tới nhiều đối tượng khác nhau như Apple Music.
Đề xuất giải quyết: Thay vì đặt các tab nhạc kể trên ở chế độ mặc định, Apple có thể chỉ giữ lại “Favorite” và tạo thêm nhiều mục trong tab “Discover” thay vì chuyển phần nhạc “Chill”ra bên ngoài. Cùng với đó, mục cập nhật các bài hát, album,… đang hot gần đây cũng là một ý tưởng không tồi khi đặt tại For you. Bộ lọc ngày tháng năm cũng sẽ giúp tab mới này hoàn thiện và tiện dụng hơn với người sử dụng.


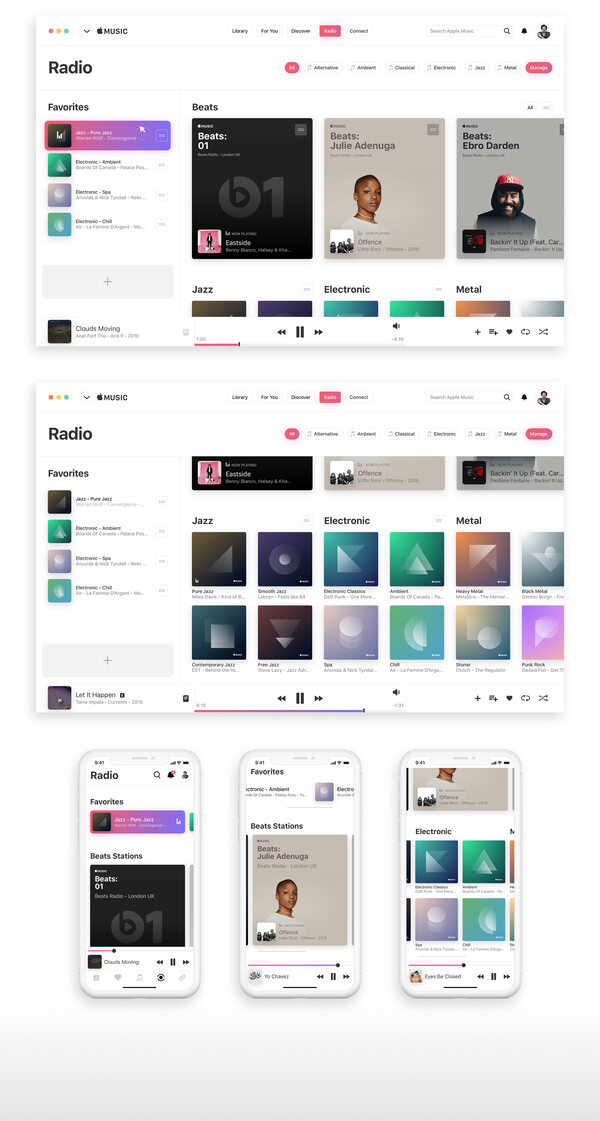
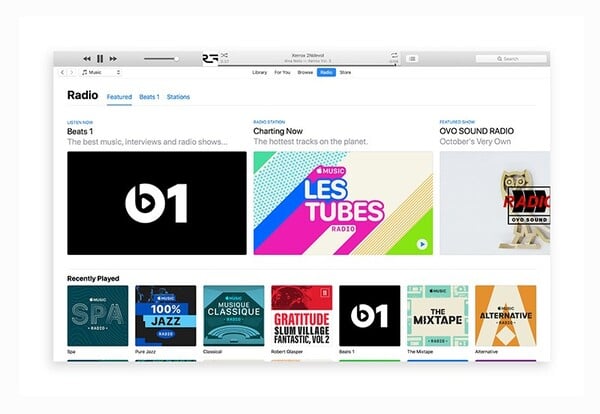
Radio
Radio trong ứng dụng bị nhận xét là quá lộn xộn và chưa đáp ứng nhu cầu người dùng. Thật vậy, các danh sách nhạc trong radio không theo thứ tự, không có sự liên quan và đồng bộ trong hệ thống.
Đề xuất giải pháp: Để thay đổi điều và khắc phục điều này, Apple có thể sắp xếp danh mục trong Radio theo cùng thể loại, thời gian đồng thời tạo thêm Highlight cho các bản đang hot để tăng lượng truy cập.

Apple, một cái tên mà chỉ cần mỗi khi nhắc đến đã cho chúng ta cảm thấy sức hút mãnh liệt khó cưỡng. Tuy nhiên, không phải vì vậy mà Apple là tượng đài hoàn hảo trong giới công nghệ. Và Case Study về UX/UI của Apple kể trên là minh chứng sinh động nhất. Nếu còn thắc mắc, hãy để lại câu hỏi phía dưới phần bình luận để được giải đáp kịp thời. Và đừng quên truy cập Website FPT Arena để đăng ký các khóa học thiết kế đồ họa chuyên nghiệp.
Nguồn: arena.fpt.edu.vn