Typography là một trong những yếu tố giúp người xem có thể hiểu và nắm rõ hơn về ý đồ và mục đích Website. Tuy vậy, trên thực tế, không phải Designer nào cũng biết những mẹo về Typography trong thiết kế Web đơn giản mà hiệu quả. Những mẹo này là gì, hãy khám phá ngay cùng chúng tôi.

Sử dụng ít Font chữ
Trong thiết kế Web, sự đơn giản và thông minh nhưng luôn được đánh giá cao. Và để đạt được điều này, việc sử dụng Typography cũng đóng một vai trò vô cùng quan trọng. Theo đó, trong đó thiết kế Web, bạn chỉ nên lựa chọn tối đa là 3 kiểu Typography. Nói như vậy bởi 1 hoặc 2 Font sẽ tạo cảm giác đơn điệu và khó gây được ấn tượng cho người xem. Tuy nhiên nếu sử dụng quá nhiều Font chữ lại vô tình tạo ra sự phức tạp và khiến người xem khó phân định được các yếu tố quan trọng cũng như các thông tin chính cần chú ý.

Sử dụng Font chữ tiêu chuẩn
Hiện nay có không ít Font chữ thu hút, bắt mắt và ấn tượng hơn rất nhiều so với các Font chữ tiêu chuẩn. Tuy nhiên, sử dụng các Font chữ này cũng tiềm ẩn rất nhiều rủi ro như lỗi Font, nhảy Font, sai định dạng,… Do vậy, mẹo về Typography trong thiết kế Web hiệu quả bạn không thể bỏ qua là sử dụng các Font chữ tiêu chuẩn. Hiện nay, các Font chữ tiêu chuẩn an toàn trên website là phông chữ được cài đặt sẵn bởi nhiều hệ điều hành cũng được cập nhật để bạn có thể thoải mái lựa chọn.
Giới hạn độ dài
Mục đích của thiết kế là giúp đơn giản hóa các đoạn văn bản dài dòng. Thiết kế Website chỉ thực sự đạt hiệu quả khi không cần quá nhiều text mà vẫn giúp người xem, khách hàng hay các đối tượng muốn hướng đến có thể hiểu được. Muốn làm được điều này, đội ngũ Designer cần phối hợp nhuần nhuyễn với đội ngũ Creative, Content để tạo ra các nội dung, ý tưởng, Slogan,… ngắn gọn nhưng đủ ý. Do vậy, hãy thật chọn lọc và sử dụng text hiệu quả và chọn lọc để đạt được cả hai yếu tố về hình thức và nội dung. Theo đó, từ 30-40 ký tự trên một dòng văn bản là hoàn hảo cho thiết kế Web.


Lựa chọn kiểu Typography ấn tượng
Sử dụng từ 2-3 kiểu Typography giúp Website trở nên thu hút và tạo được các điểm nhấn nhá. Tuy nhiên, không phải vì vậy mà sử dụng 1 kiểu Typography không có hiệu quả. Tuy vậy, sử dụng một kiểu Typography có phần mạo hiểm nếu như bạn không chú ý thay đổi linh hoạt về kích thước, màu sắc, sắc độ,… trong thiết kế. Không những vậy, một khi đưa ra quyết định sử dụng 1 kiểu Typography, hãy chú ý lựa chọn Font ấn tượng và có những sắc thái khác nhau khi thay đổi độ đậm nhạt, kích thước,…


Tránh sử dụng các Font chữ có thể gây hiểu nhầm
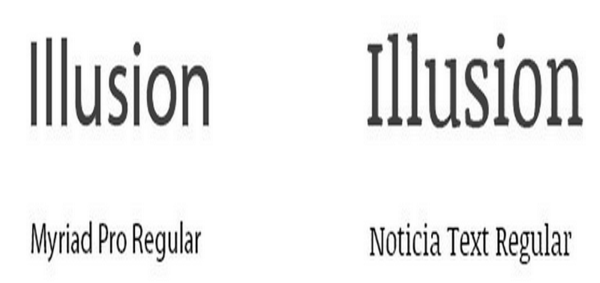
Có rất nhiều Font chữ trên thực tế có những chữ cái gây hiểu nhầm cho người xem. Các trường hợp hiểu lầm có thể do các có sự tương đồng ở các định dạng khác nhau, hoặc tạo ra chữ cái khác khi đặt cạnh nhau,… Nghe có vẻ khó hình dung nhưng thực chất lại không quá phức tạp. Bạn có thể hình dung như có một số Font có chữ “i” in hoa giống hệt như chữ “l” viết thường tạo sự hiểu nhầm lớn hay trường hợp có thể gây hiểu nhầm như đặt chữ “r-n” cạnh nhau tạo thành chữ “m”. Do vậy, hãy chú ý và thử các định dạng trước khi thiết kế cũng như đưa vào ứng dụng trên thực tế.


Hy vọng thông tin chia sẻ các mẹo về Typography trong thiết kế Web. Nếu còn thắc mắc hay băn khoăn, hãy để lại câu hỏi phía dưới để được giải đáp trực tiếp. Đừng quên truy cập Website FPT Arena để đăng ký khóa học thiết kế đồ họa, làm phim, thiết kế web,…
Nguồn: arena.fpt.edu.vn