Giao diện và trải nghiệm người dùng là những yếu tố đặc biệt quan trọng. Nếu một trong hai hoặc cả hai yếu tố không không tốt sẽ ảnh hưởng đến sự tin tưởng và tương tác của khách hàng với doanh nghiệp. Chính vì vậy, khi thiết kế UI/UX, cần tuân theo một số nguyên tắc nhất định. Trong bài viết này, FPT Arena sẽ chia sẻ chi tiết những nguyên tắc thiết kế UI/UX để khách hàng cảm thấy hài lòng nhất có thể.

Tầm quan trọng của UI/UX khi xây dựng, phát triển sản phẩm, dịch vụ
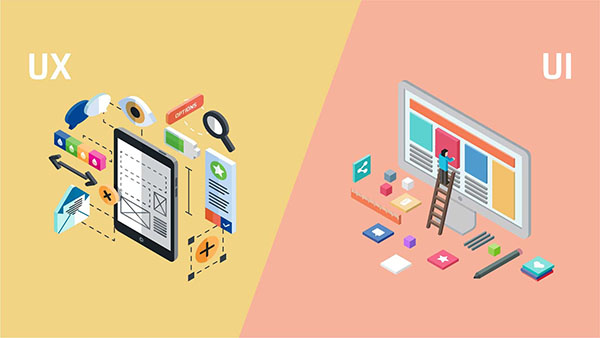
Trước khi chia sẻ về các nguyên tắc thiết kế UI/UX, chúng ta sẽ cùng nhau tìm hiểu tầm quan trọng của UI/UX khi xây dựng, phát triển sản phẩm bất kỳ. Cùng với sự phát triển của khoa học, ai ai cũng muốn trải nghiệm những công nghệ tốt nhất mà không cần mất quá nhiều công sức và thời gian. Khi nhắc đến sự hài lòng của người dùng về một ứng dụng bất kỳ, chúng ta không thể không nhắc đến giao diện người dùng (UI) và trải nghiệm người dùng (UX).
Phát triển UI là quá trình cải tạo giao diện và khả năng tương tác của web hoặc ứng dụng di động với người dùng. Giao diện người dùng gồm các nút (Like, Share,…) và các yếu tố trực quan khác. Phát triển UX tập trung vào luồng suy nghĩ của người dùng và nghiên cứu tạo ra “bộ xương” cho ứng dụng. Thiết kế UX đóng vai trò quan trọng trong việc tăng doanh số bán hàng và phát triển thương hiệu. Giữa “một rừng” thương hiệu, khách hàng sẽ đưa ra lựa chọn thương hiệu mà sản phẩm hay dịch vụ có UI/UX tốt hơn.

Nguyên tắc thiết kế UI/UX
Nên làm gì khi thiết kế UI/UX?
- Loại bỏ những yếu tố không cần thiết để cải thiện trải nghiệm của người dùng
- Bao quanh những yếu tố quan trọng bằng khoảng trắng. Khi đó, sự chú ý của khách hàng sẽ chuyển đến yếu tố quan trọng mà bạn muốn truyền đạt
- Áp dụng nguyên tắc cân bằng trong vật lý. Một hình lớn ở vị trí trung tâm có thể được cân bằng bởi hình nhỏ hơn đặt kế bên
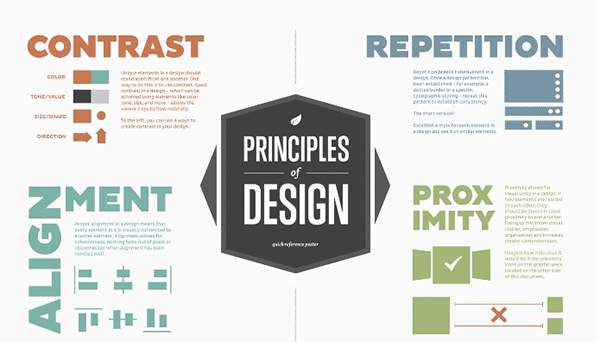
- Áp dụng nguyên tắc tương phản, sắp xếp các yếu tố đối lập bên cạnh nhau, chẳng hạn tiền cảnh và hậu cảnh, sáng và tối,…
- Áp dụng nguyên tắc gần để tạo mối liên hệ giữa các yếu tố, liên kết chúng một cách trực quan thông qua cảm giác về khoảng cách
- Lựa chọn màu sắc bạn thích và cân nhắc tính hòa hợp giữa chúng. Màu đỏ và tím khá phù hợp khi bạn muốn truyền tải thông điệp của doanh nghiệp nhưng sẽ thảm hại khi bạn để nó “sánh đôi”
- Tăng cường tính nhất quán và chặt chẽ của thiết kế bằng cách lặp lại các yếu tố riêng lẻ
- Chú ý đến không gian khi thiết kế (bao gồm dương bản và âm bản)

Không nên làm gì khi thiết kế UI/UX?
- Lạm dụng menu kiểu trỏ chuột và xuất hiện lựa chọn
- Sử dụng Sidebar bởi người dùng chắc chắn sẽ không nhấp chuột vào đó
- Dùng Slide hay chuyển động của hình ảnh bởi vì nó khiến người xem bị sao lãng
- Dùng những họa tiết không cần thiết trong bản thiết kế như màu bổ trợ hay Typography
- Thiết kế Background có quá nhiều chi tiết sẽ làm cho người xem mất tập trung
Bài chia sẻ của FPT Arena đã giúp bạn hiểu được các nguyên tắc thiết kế UI/UX. Nếu còn băn khoăn, hãy để lại comment bên dưới bài đăng để chúng tôi kịp thời giải đáp. Thường xuyên truy cập arena.fpt.edu.vn để cập nhật thêm nhiều bài chia sẻ hữu ích về chủ đề thiết kế đồ họa, thiết kế game, khóa học thiết kế web, thiết kế phim hoạt hình 3D, phim kỹ thuật số,…
Nguồn: arena.fpt.edu.vn