Cũng giống như những lĩnh vực khác, trong thiết kế luôn tồn tại những thuật ngữ ‘na ná’ nhau và dễ gây nhầm lẫn cho các Designer, đặc biệt là những newbie mới gia nhập lĩnh vực sáng tạo này.
Hãy cùng FPT Arena điểm danh những cặp thuật ngữ thường xuyên bị nhầm lẫn, để làm rõ khái niệm của chúng qua bài viết dưới đây nhé!
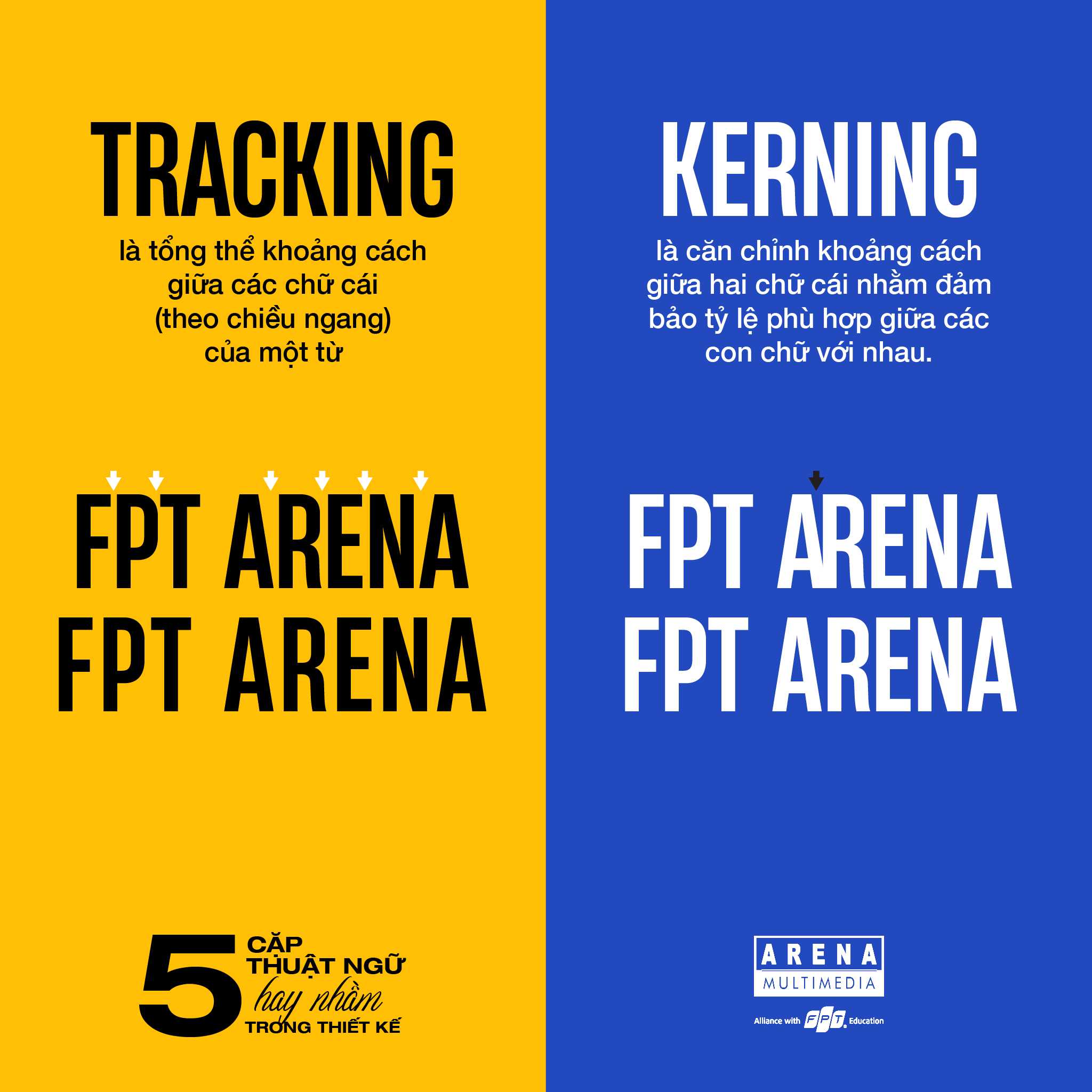
1. Tracking – Kerning
Tracking là thuật ngữ trong typography, đề cập đến khoảng cách tổng thể giữa các chữ cái trong cả một từ.

Kerning cũng là một thuật ngữ trong typography, được dùng để căn chỉnh kích thước giữa 2 chữ cái nhằm đảm bảo tỷ lệ phù hợp giữa các chữ với nhau. Kering thường được sử dụng khi thiết kế logo dạng chữ, khi cần làm nổi bật tiêu đề văn bản,…
2. Font – Typeface
Font là một tập hợp hoàn chỉnh của các ký tự bao gồm: chữ cái, số, dấu câu và kí tự đặc biệt khác… theo cùng một định dạng (regular, bold, italic…) và kích cỡ (size).

Typeface hay còn được gọi là Font family, hay kiểu chữ, là một bộ các chữ cái có cùng điểm chung trong thiết kế. Một typeface có thể chứa nhiều fonts và trong thiết kế typeface thường gồm: Sans serif, Serif, Script, Decorative,…
Ví dụ: Arial là một typeface, Arial Bold là một font, Arial Italic là một font.
3. White Space – Negative Space
White space (khoảng trắng) là khoảng không gian trống, không chứa thông tin trong một bản thiết kế, ví dụ như khoảng không xung quanh một đối tượng, khoảng cách giữa các chữ cái hoặc các dòng,…

Negative space (không gian âm) là khoảng không gian được bỏ trống để tạo nên một hình ảnh có ý nghĩa. Negative space thường được sử dụng nhiều trong thiết kế poster, thiết kế logo…
4. Hue – Color
Hue là tổ hợp 12 màu đậm nhạt khác nhau trên vòng tuần hoàn màu sắc (color wheel) và đóng vai trò như một yếu tố căn bản trong màu sắc. Nó có thể được chuyển hoá thành ba dạng khác nhau: Tint (sắc thái màu), Shade (đổ bóng), Tone (tông màu).

Color (màu sắc) là một thuật ngữ chung bao gồm các đặc tính như Hue, Tint, Tone… và được phân loại dựa vào Saturation (độ bão hoà màu), Chromaticity (độ kết tủa màu), và Value (giá trị màu).
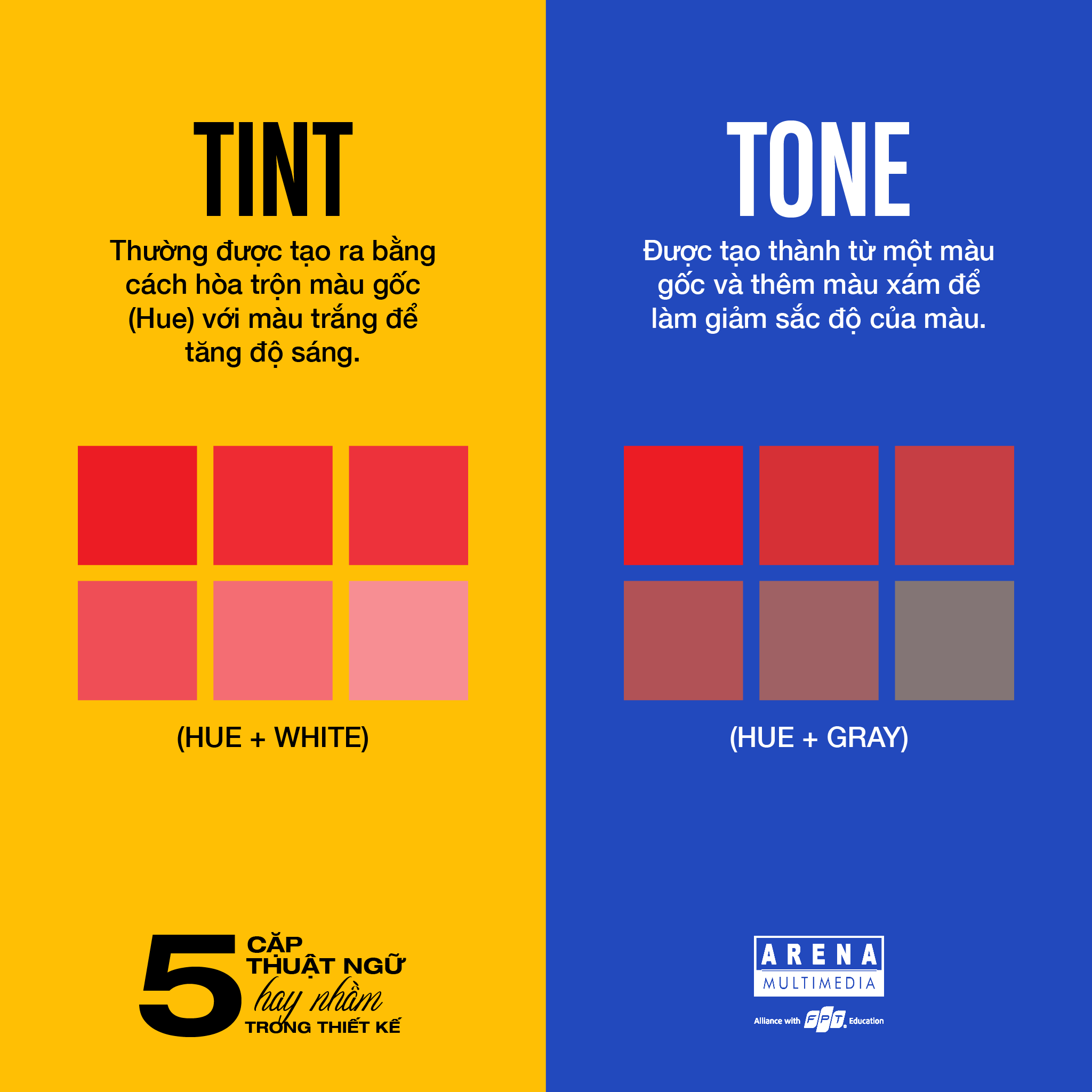
5. Tint – Tone
Tint (sắc thái màu) thường được tạo ra bằng cách hòa trộn Hue với màu trắng để tăng độ sáng.

Tone (tông màu) được tạo thành từ một màu gốc và kết hợp thêm màu xám (trắng + đen) để làm giảm sắc độ của màu gốc. Đây cũng là lý do tại sao Tone trông có vẻ tự nhiên hơn so Tint.
Trên đây là 5 cặp thuật ngữ hay bị nhầm lẫn nhất trong thiết kế. Hãy đọc để hiểu rõ hơn khái niệm và hoàn cảnh sử dụng phù hợp của chúng nhé! Hiểu và phân biệt được từng thuật ngữ, sẽ giúp Designer tránh gặp phải những lỗi sai không đáng có trong bản thiết kế của mình.
Nguồn: arena.fpt.edu.vn








